Sapphire not getting my commands
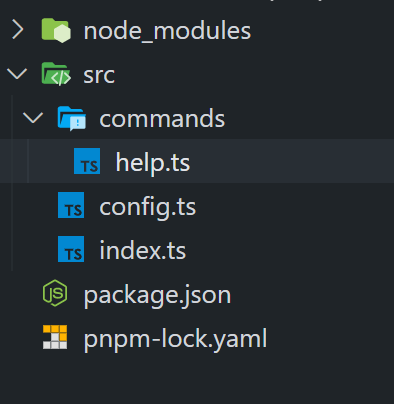
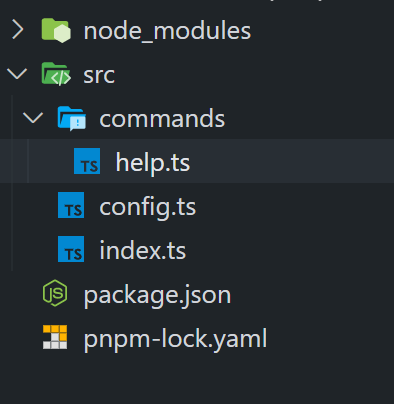
Every time i make a command it seems that sapphire doesnt care about them, i put my commands in the commands directory, I am using
tsx
Solution
Every time i make a command it seems that sapphire doesnt care about them, i put my commands in the commands directory, I am using
tsx