Type of createServerSideHelpers?
I'm currently trying to implement a helper for
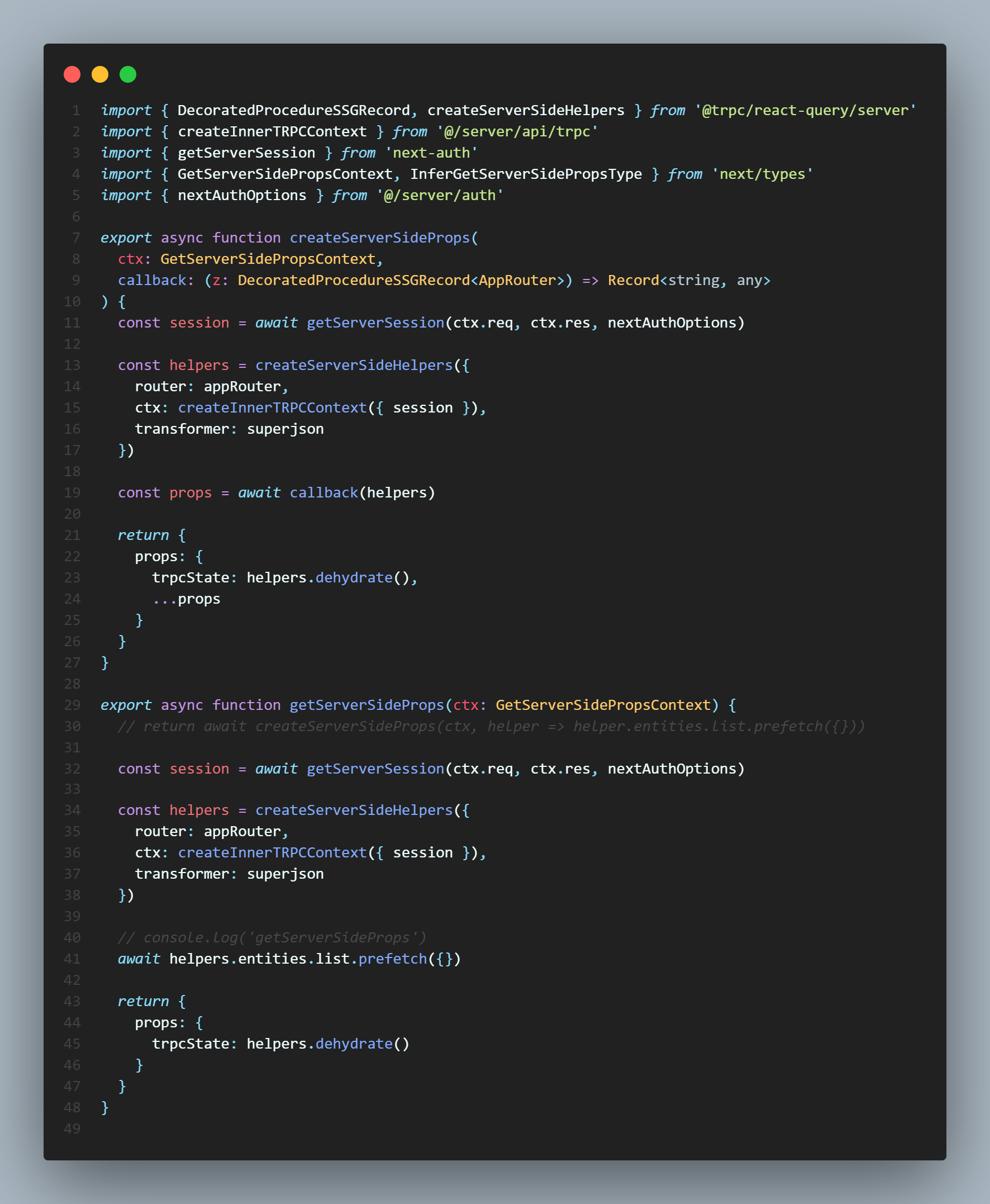
getServerSideProps to reduce duplication. It's still wip, but I'm encountering a problem I can't figure out:
What's the type of helpers in the callback?5 Replies
Figured it out myself:
Hello bro.. How do you implement this and where did you put the code?
I just got an error "PrismaClient is unable to be run in the browser" [next js]this is how I apply. @nehalist

seems like somewhere in your code you're referencing prisma on the client
hmMmMm... I'll take a look on that and let you know 👍