Maximum call stack size exceeded while using createEffect
Hello! I'm trying to fetch data from API endpoint and fill in the store values using createEffect
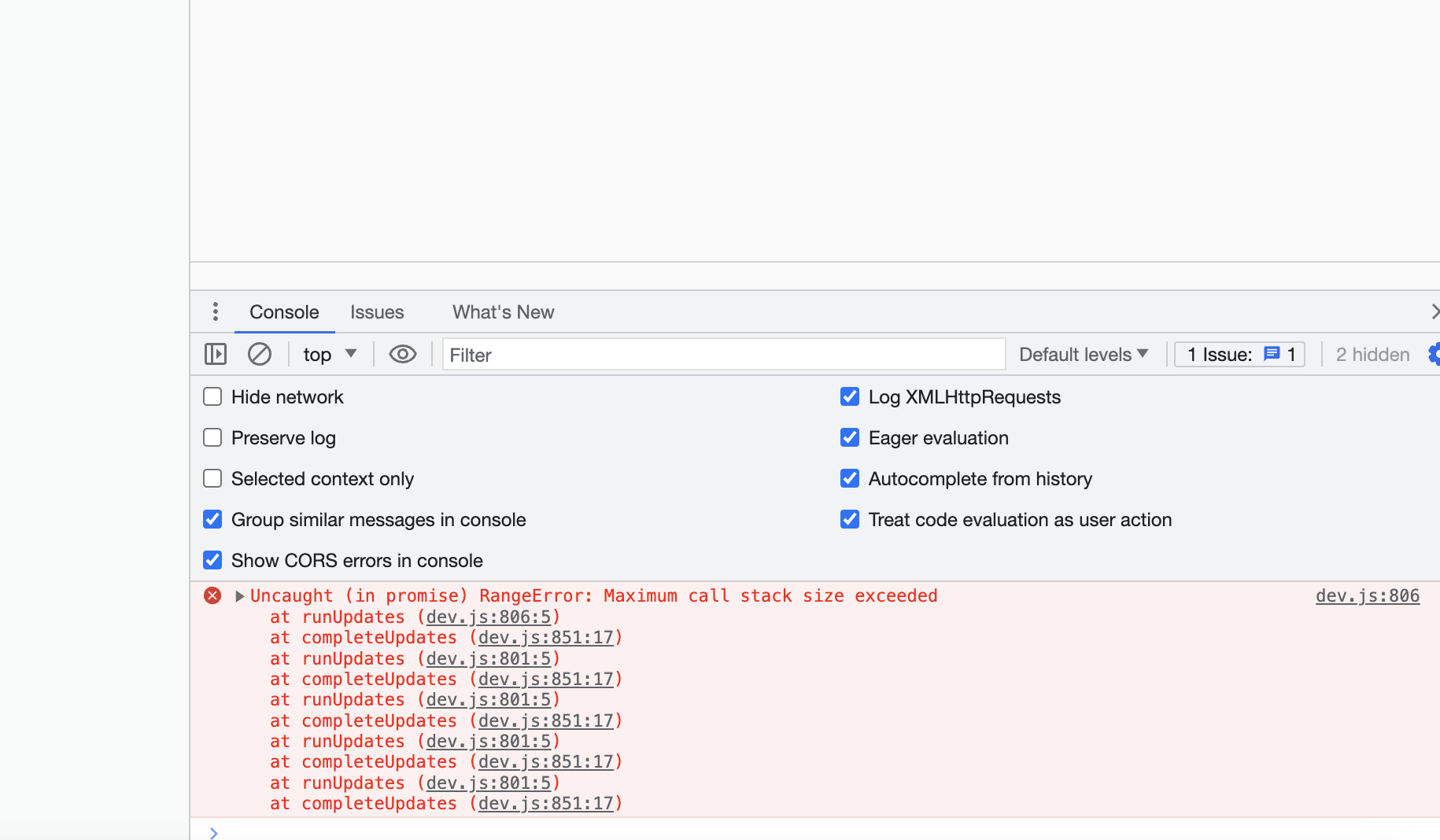
But I get an exception. The exception is Uncaught (in promise) RangeError: Maximum call stack size exceeded. I can't get why it happens.
function AdminUserChange() {
const parentUrl = '/admin/users';
const params = useParams();
const navigate = useNavigate();
const thisLocation = `/admin/users/${params.itemID}/change`;
const [formValues, setFormValues] = createStore({
phone_number: { value: '', validators: [isRequired, phoneFormat], errors: '', formatter: removeExtraSymbols },
email: { value: '', validators: [isRequired, emailValidator], errors: '' },
first_name: { value: '', validators: [], errors: '' },
last_name: { value: '', validators: [], errors: '' },
patronymic: { value: '', validators: [], errors: '' },
is_active: { value: null, validators: [], errors: '' },
is_staff: { value: null, validators: [], errors: '' },
is_superuser: { value: null, validators: [], errors: '' },
});
const url = `${import.meta.env.HIN_SERVER_API_ROOT}/users/${params.itemID}`;
const [userData] = createResource(params.itemID, async () => await fetchFromAPI(url));
createEffect(() => {
if (userData()) {
Object.keys(formValues).forEach((key) => {
setFormValues({ ...formValues, [key]: { ...formValues[key], value: userData()[key] } });
});
} else if (userData.error) {
if (userData.error.response.status === 401) {
navigate(`/auth/login?next=${thisLocation}`);
}
}
});
.... and so onfunction AdminUserChange() {
const parentUrl = '/admin/users';
const params = useParams();
const navigate = useNavigate();
const thisLocation = `/admin/users/${params.itemID}/change`;
const [formValues, setFormValues] = createStore({
phone_number: { value: '', validators: [isRequired, phoneFormat], errors: '', formatter: removeExtraSymbols },
email: { value: '', validators: [isRequired, emailValidator], errors: '' },
first_name: { value: '', validators: [], errors: '' },
last_name: { value: '', validators: [], errors: '' },
patronymic: { value: '', validators: [], errors: '' },
is_active: { value: null, validators: [], errors: '' },
is_staff: { value: null, validators: [], errors: '' },
is_superuser: { value: null, validators: [], errors: '' },
});
const url = `${import.meta.env.HIN_SERVER_API_ROOT}/users/${params.itemID}`;
const [userData] = createResource(params.itemID, async () => await fetchFromAPI(url));
createEffect(() => {
if (userData()) {
Object.keys(formValues).forEach((key) => {
setFormValues({ ...formValues, [key]: { ...formValues[key], value: userData()[key] } });
});
} else if (userData.error) {
if (userData.error.response.status === 401) {
navigate(`/auth/login?next=${thisLocation}`);
}
}
});
.... and so onBut I get an exception. The exception is Uncaught (in promise) RangeError: Maximum call stack size exceeded. I can't get why it happens.