Generating schema from some plugins introduce bugs.

Adding admin plugin causes "The inferred type of this node exceeds the maximum length the compiler"
admin plugin to my list of plugins it results in the error:
The inferred type of this node exceeds the maximum length the compiler will serialize. An explicit type annotation is needed
The inferred type of this node exceeds the maximum length the compiler will serialize. An explicit type annotation is needed
2FA / TOTP "trust device" bugs
trust_device cookie is set. Expiration date looks like it's 30 days out (docs say it should be 60)
- log out
- Log back in; TOTP is not requested (good!)...`parseCookies` function can't handle some header format properly
useSession's refetch function is undefined after signing out in Expo
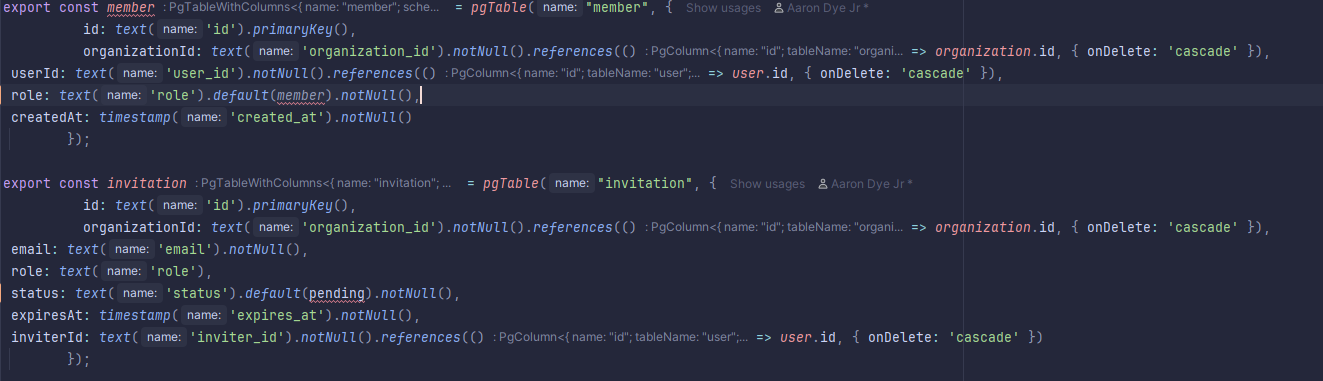
Organization Member Role | Wrong Type
non-extractable CryptoKey cannot be exported as JWK
overrideUserInfoOnSignIn not working with Google
socialProviders: {google: ... } I've set overrideUserInfoOnSignIn: true
2. I go to my db, manually edit the user.name column to gibberish
3. Gibberish shows in session.user.name property in code
4. Sign out, sign in again (via Google OAuth), gibberish still showing in the db field....Property 'callbackOAuth' does not exist on type 'InferAPI'

Incorrect Magic Link Base URL in Vercel

CRITICAL BUG IN PRODUCTION: authClient.useSession returns the session of a random user
segment.replace is not a function - Is this a bug?

Expo plugin throws a type error on hono project.
Demo better auth not found

findOneAndUpdate in mongodbAdapter returns inconsistent result shape
authClient.admin.removeUser doesn't trigger beforeDelete
Data Types MSSQL
Error: The data types text and nvarchar are incompatible in the equal to operator.
The schema has a number of fields as 'text' such as the tokens, accountId's etc but mssql no longer supports text as a data type so the db errors out on api calls that use these fields. I've manually updated the columns in my db to be varchar or nvarchar which has resolved the issue.
I updated better-auth from 1.2.3 to 1.2.6 which also meant the twofactor verification failed as the verification table is also set up with text....Not Equal filter not working on nextjs with prisma.
db is not exposed in context
