Dynamic Access Control help
JWT plugin with sessions instead of Refresh Tokens
How to customize OneTap CSS (Position)?
Prevent full page reload on SPA when signUp
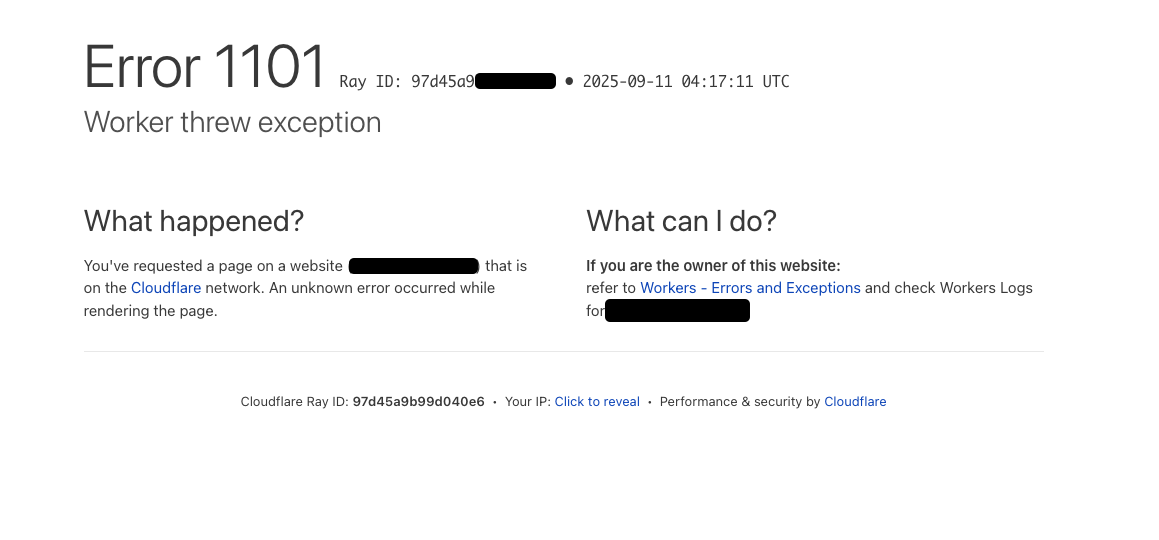
Cloudflare Error: "The Workers runtime canceled this request" when redirecting to Callback api
../api/auth/callback/github?code=xxxx&state=xxxx
The error says in the log:
The Workers runtime canceled this request because it detected that your Worker's code had hung and would never generate a response. Refer to: https://developers.cloudflare.com/workers/observability/errors/
...
routes return null
ipaddress and useragent missing from sessions
advanced: { ipAddress: { ipAddressHeaders: ['cf-connecting-ip', 'cf-connecting-ipv6'], },...
Modify field types like using in for User Ids?
Email OTP with Username plugin
I did create a custom plugin to solve this issue. The plugin hooks after the email otp sign in and updates the username in db. Only problem is the session does not reflect the updated username. Is this the preferred way to set username automatically? or is there a better way to do this?...
Do I need crossSubDomainCookies?
Auto sign-in after OTP email verification?
autoSignInAfterVerification?
Thank you in advance!...JSON parse error with oidcProvider and oidcClient()?
anonymous passkey
I want to create a subscription with free trial with stripe
How to silently refresh session (triggering the session.before.create hooks)
activeOrganizationId in session.before.create, if they do. I also add member_id and member_role to the session, for quick access.
But when they change active org, the hook doesn't seem to rerun. The activeorganizationId changes, but the other fields I've added don't.
Can I manually create and set a new session silently, given that the user is already authenticated...update hook instead in this caseSet "locale" on Stripe Checkout
Magic Link on Expo
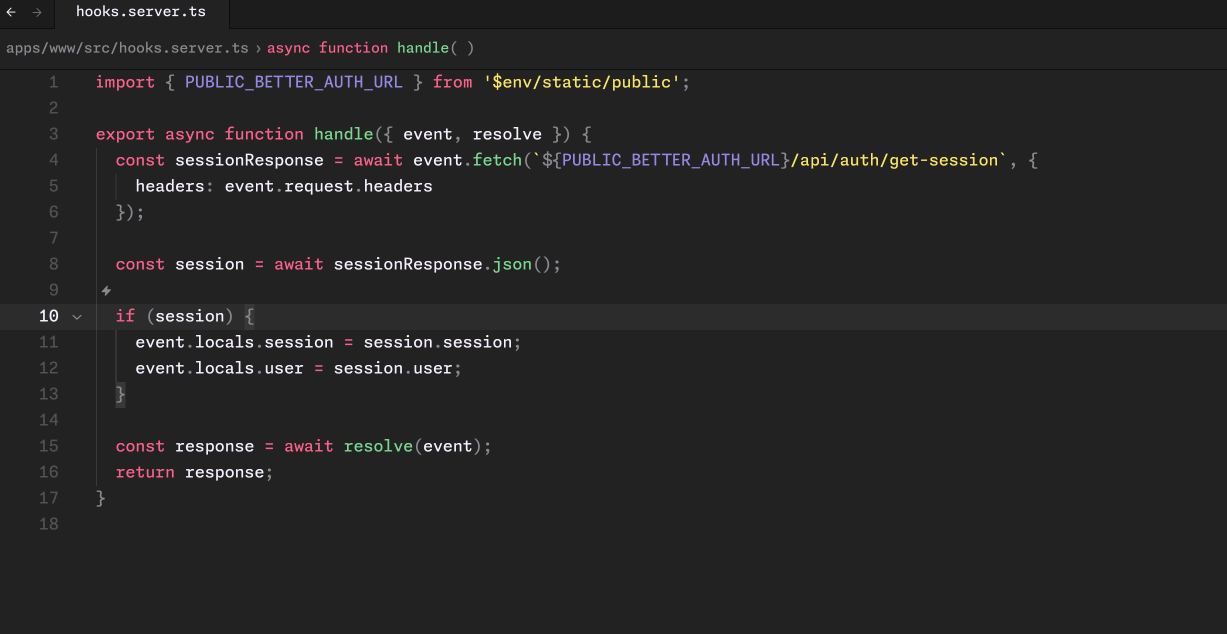
Is this Valid way to fetch session? in SSR

signInMagicLink with extended schema

Vercel deployment doesn't work anymore with 1.3.8 version