polar db schema
npx @better-auth/cli generate also add to my schemas the link between orgs / users or do i need to do this manually.
i remeber stripe plugin added it to the schema generation?...Dynamic Access Control hasPermission is always false
Are default roles wiped out when defining a new one?
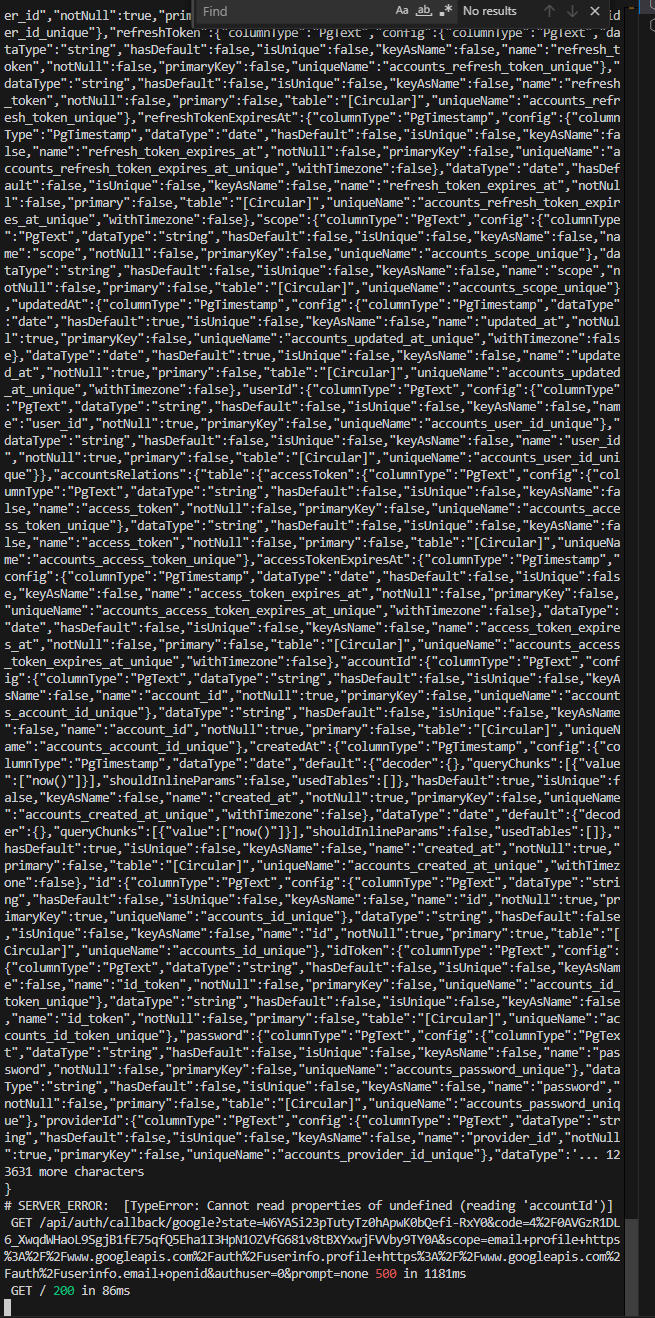
Issue re-signing in with Google after logout

Session has different userIds in Session Object and User Object after login into an active session
Am i doing something wrong? I use drizzle and planetscale MySQL as my database....
Reset password query
Betterauth Stripe Error
Better Auth CLI Not Detecting Admin Plugin Schema Changes
How do i redirect to a specific provider login within Next.js Middleware
after updating backup codes using generateBackupCodes it gives json parse error
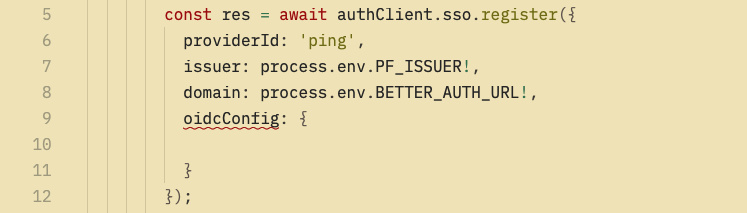
Having issues with Enterprise SSO Registration using PingFed

Drizzle migration error
Keep auth state (server & client) in sync with path-based workspace in Next.js
Usage base plan
Fetch user invitations
getSessionCookie and getCookieCache always null
Access to fetch at 'https://www.feeldesign.ai......' from origin 'https://feeldesign.ai' has been bl
Session is null in Nextjs 15 middleware (Express backend) only in prod
middleware.ts
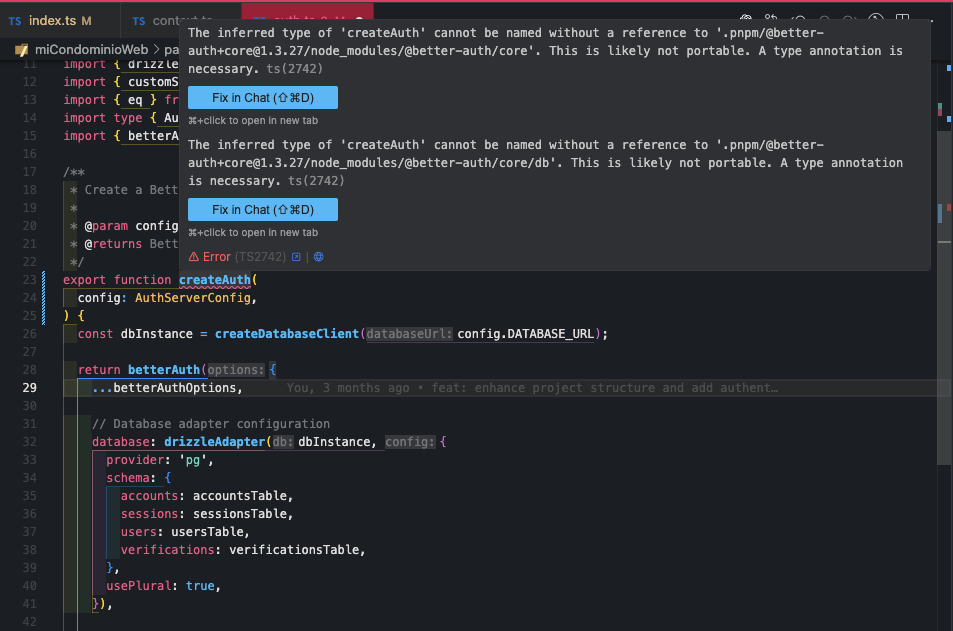
```ts...crossSubDomainCookies and defaultCookieAttributesIssue with better-auth v1.3.27 infering values