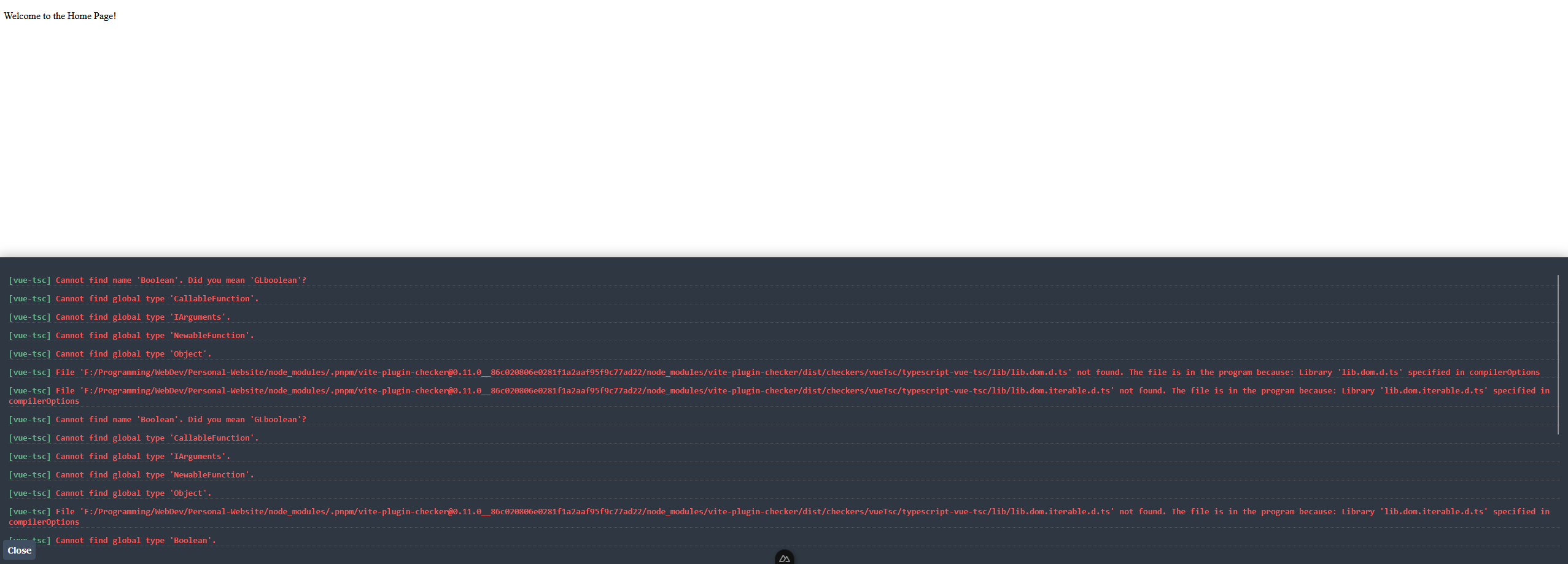
Vue-TSC Error spam every time pnpm/npm dev is used in a new project.
pnpm/npm nuxt@latest I then follow the documentation, I ran the following commands install --save-dev vue-tsc typescript, nuxt typecheck, andnuxt prepare. I have also added typeCheck: true in the c onfig and tried typescriptPlugin enabled and disabled.
Ive tried to search around for answers like I did with another issue I had a few days back but I have been unable to find any potential solutions to attempt. I am fairly clever in tech and IT in general, however, I feel out of my depths trying to resolve this issue and may be beyond my mental capabilities (disabilities), I would really appreciate some assistance with resolving this or direction towards solving this, thanks....
CSV Load issues
Installing logsnatch with nuxt
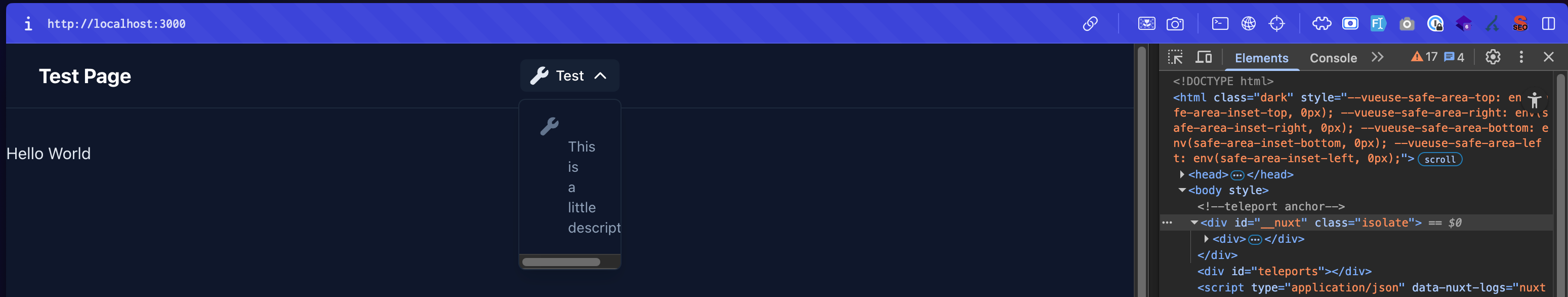
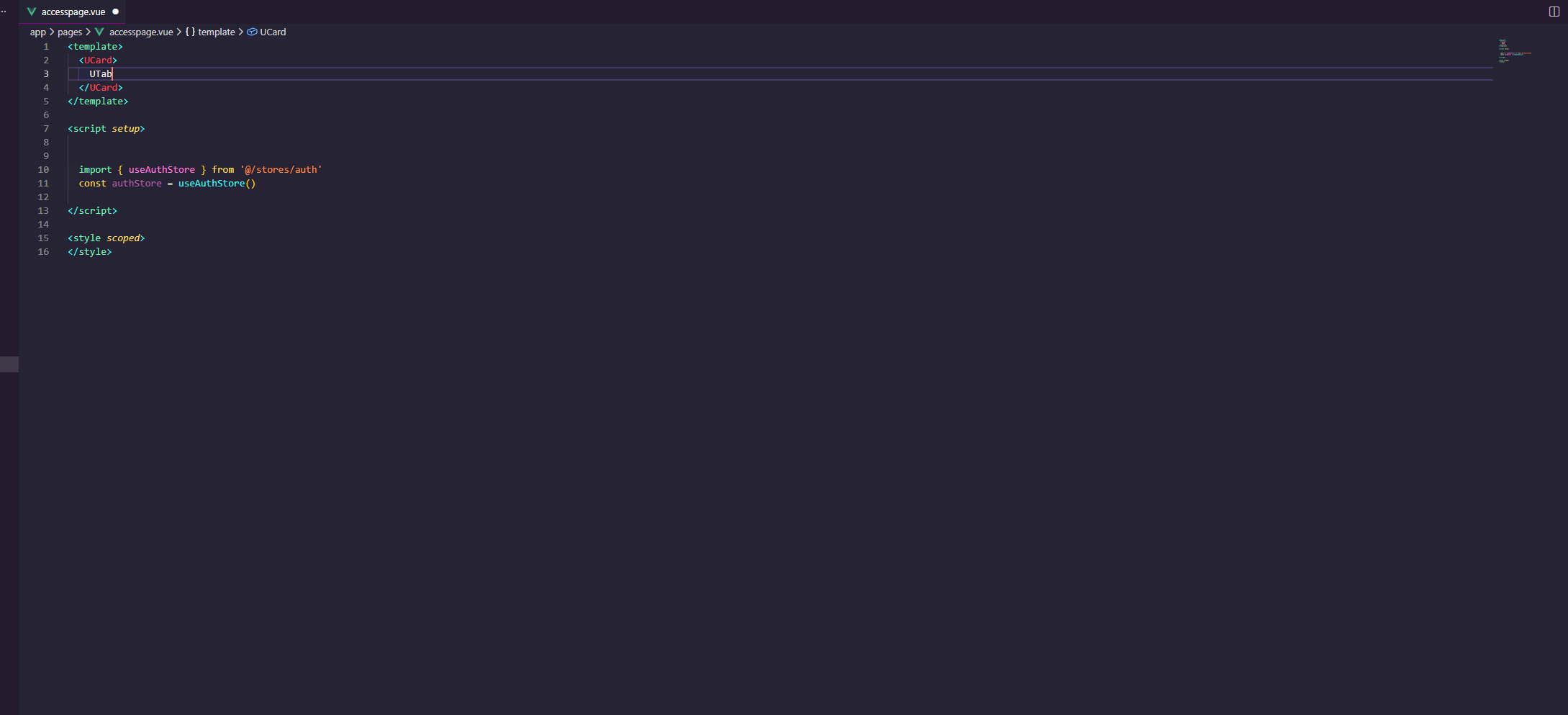
Nuxt 4.2.1 + NuxtUI 4.2.1 Project with a separate Spring BE. NuxtUI 4.2.1 intellisense not working.

nuxt 4 import from main app to layer
500 undefined is not an object (evaluating 'input.message') on production
Using lifecycle hooks
build:before hook? Adding the hook, I get Vue: Object literal may only specify known properties, and 'build:before' does not exist in type 'Partial<RuntimeNuxtHooks>'.
The plugin is also not even loaded...Can I serve my nuxt layer independently
Handling hydration state of buttons and input fields
Separating frontend from backend with type safety
import defineNitroPlugin or not? Import aliases not working in /server/plugins/*.ts
Get a build manifest
NuxtLink elements render on CF worker as routerlink since 4.2
GetPortError: Timeout waiting for port 49281 after 20 retries with 500ms interval.
about tsconfig.json
How do I use Tailwind colour palettes within NuxtUI components that accept a color?
How can I achieve tweakcn styling and full component customizability in nuxt ui?
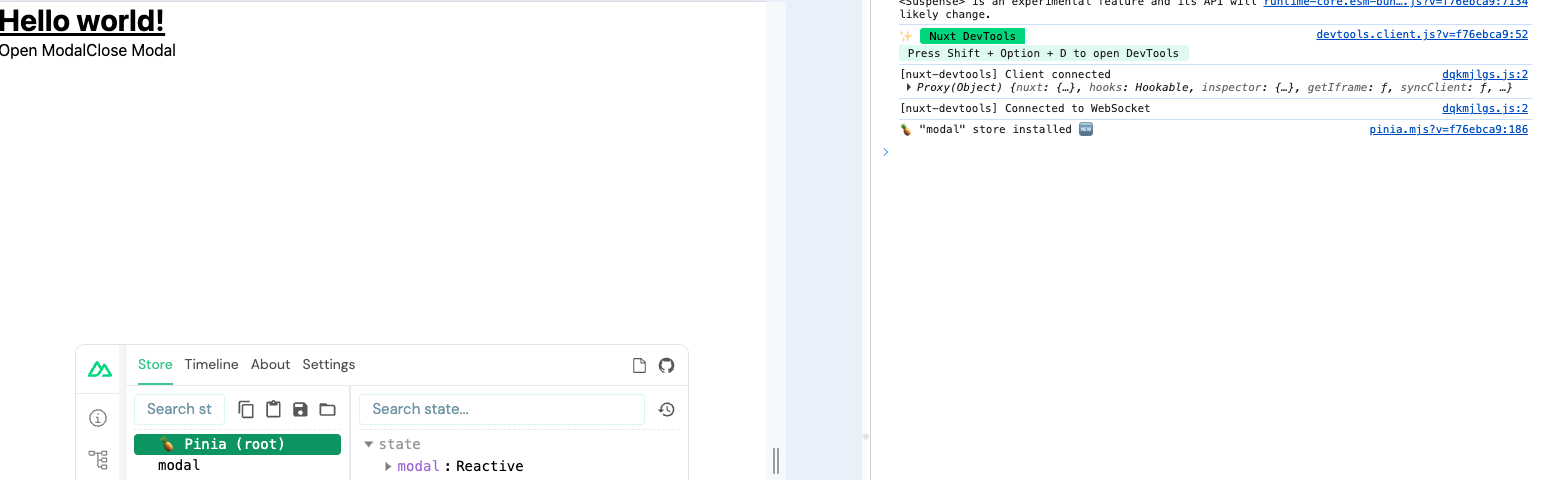
I can’t see the store (pinia) in the DevTools when there’s a middleware

NuxtUi Theme broken