Idiomatic Data Flow
How does Portal work?
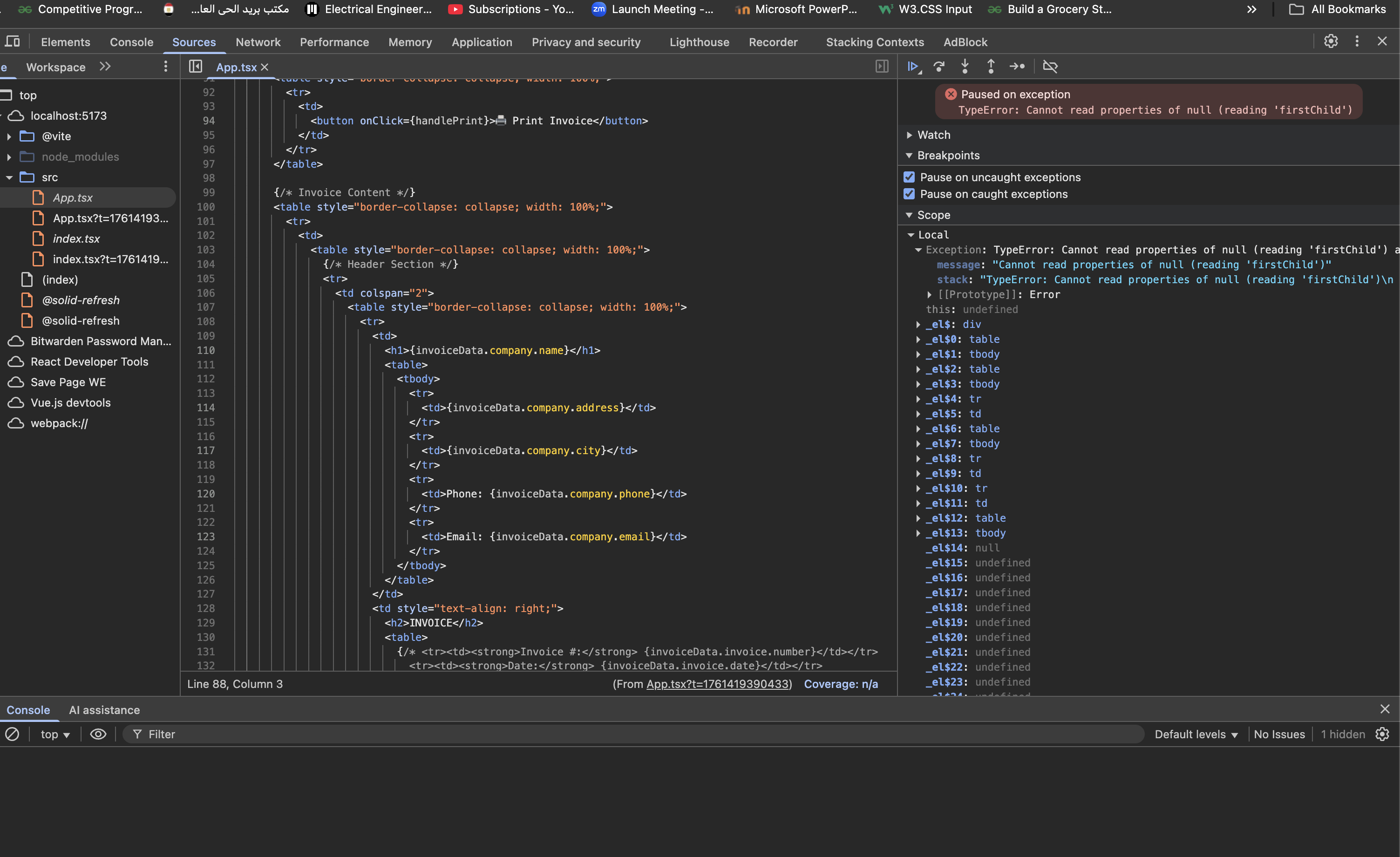
Uncaught TypeError: Cannot read properties of null (reading 'firstChild')

SSR long lived cache
link or navigation in Toasts or modals Error : router primitives can be only used inside a Route
How do I get the host or full request url inside a "use server" function?
How to use createMemo to process a resource with Suspense
"use server" confusion
src/routes/tables.tsx file.
```
const schedule_action = action(async (data) => {
"use server";
schedule(data.tableId, data.date, data.time);...How to interact with innerHTML
Help needed! I'm writing a blog post comparing nine frameworks
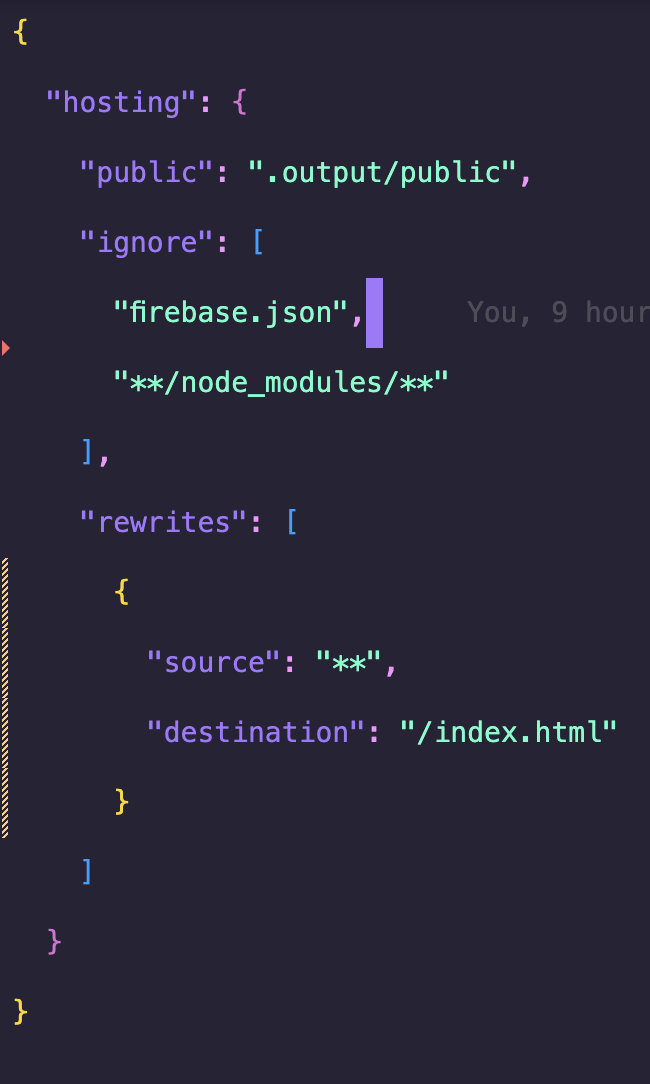
Firebase deploy SolidStart
ssr disabled on Firebase. Since most of the time it's self-hosted, I'd like to understand the steps a client should follow.
When I deploy, I always get a blank page.
Here's my firebase.json file, thank you....
[FIXED] useContext returning default value even though Provider is set up properly according to docs
index.tsx always prints the default value (None)Best practice for supporting static and reactive args
Certain ts import methods not supported?
get method from the lodash package.
Basically, all of the following ways of importing seem to cause errors with solid, even though (I think?) all these are valid ways to import lodash:...using formAssociated in a Solid web component
Help to setup nested layout
changing base Path
Performance issues
SolidStart PWA Support
Fresh Project ERESOLVE
npm init solid with SolidJS + Vite, Typescript and tailwindcss. Changed nothing but npm install doesn't work.
```
npm error code ERESOLVE
npm error ERESOLVE could not resolve
npm error...