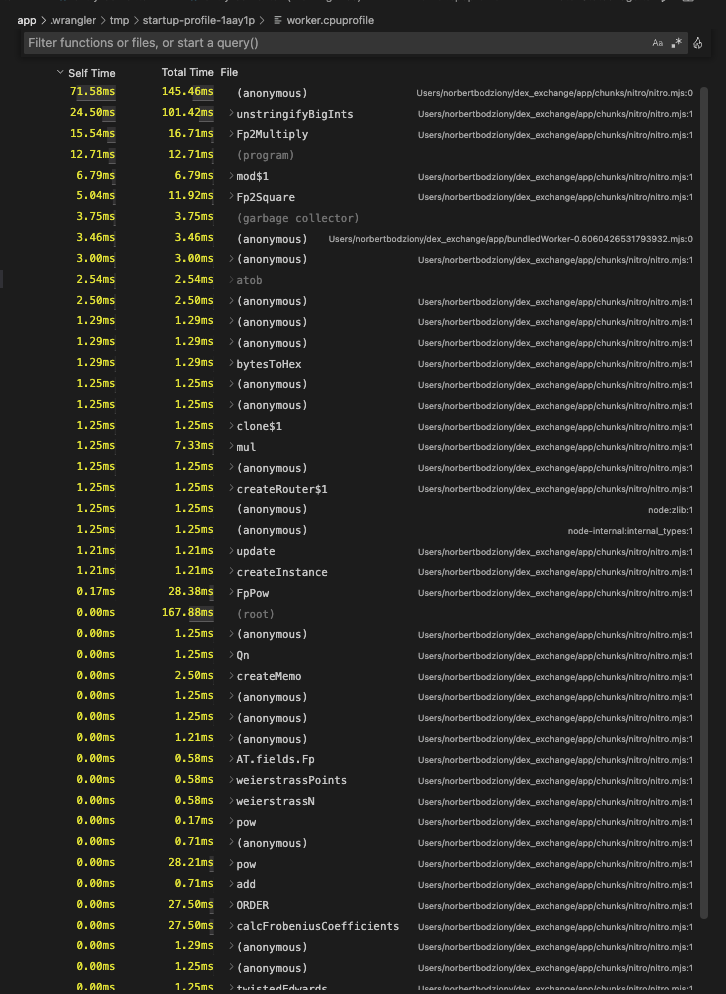
Worker exceeded startup limits cloudflare
✘ [ERROR] Your Worker failed validation because it exceeded startup limits.
It only happens with SSR enabled. I do not have big app and cpuprofile is below 200ms i added photo.
This only happens sometimes even rebuild can fix this problem....
drag event not working?
add headers to public assets
Reactivity issues
Index to render it. Whenever I remove an object from that array, its data gets "shifted" around, until I modify an attribute of that array that has an effect on rendering. Using For fixes this issue but it introduces a plethora of other bugs, like the settings popover for that object losing focus from the text input element (because the element based on that object data is being remade, including the settings popover). I asked LLM AIs to no avail. In Vue, I'd usually fix that by assigning it a different key value to trigger a rerender.
I am lost and confused, please point me to the right direction....Cookies, SSR, and CSR
Pass props to component via navigation
/register captures email + password
/verify captures the verification code that was sent via email
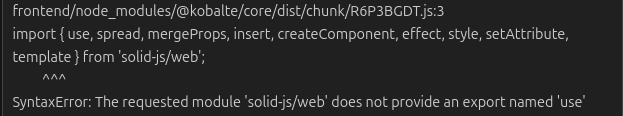
...Invalid import by kobalte

I'd like to run some code in my component, but only once.
createEffect, since it is supposed to run some time after the component is first rendered, but it must never be run more than once during the component lifecycle. I thought I'd use a local Boolean variable for that, like this:
```
function MyComponent() {
const [dataLoaded, setDataLoaded] = createSignal(false);
let actionPerformed = false; // This flag ensures the action runs only once...Reactivity issues in Solid with vanilla HTML and JavaScript
how to use solid router with tauri and a sqlite database
Problem with SolidJS router
Submitting forms with a non-JS backend
action(...) and useSubmission(...) or should I be using a callback bound the form's onsubmit property?
- It seems actions have the option to either run on client or server side. In my scenario, I would be using the logic in action to a) validate the input elements and b) make an asychronous call to the Go server with the form data. Is it always necessary for my to provide the action name (as the second arg) to action(...). Seems strange to have to provide it even if I don't plan to use actions on the server side.
- If I understand correctly, action(...) won't work unless I have marked my form with method="post". Is it bad if I make a PUT request inside of the action despite having marked my form with method="post"?...Getting context in click event (TanStack table + SolidUI)
how to use createAsync to feed createSignal
Acessor from createAsync, while using <Suspense> ?
The documentation doesn't make clear how the Acessor created by createAsync interacts with createSignal. Will the createSignals correctly intereact with <Suspense>?
Which one of these two solutions would be the correct/recomended?
...Lazy route error
Drag & Drop library
@thisbeyond/solid-dnd
- SortableJS (even if there is not a solid adapter)...How to get simple reactivity to work within unit tests?
How to have active Anchor for "sibling" URL?
<A href="/abc/def/1" activeClass="activeLink">[1]</A>
<A href="/abc/def/1" activeClass="activeLink">[1]</A>
/abc/def/1, the anchor has active link class, but not on /abc/def/<N>...Why does "use server" not prevent console logs from appearing in the browser console?
"use server" directive at the top of the file, which makes all functions in that file execute only on the server and prevents them from being bundled into the client. The other is to add "use server" at the beginning of a specific function, which ensures that only that function executes on the server and is not bundled into the client.
Here is my code:...Broken reactivity from props
export default function Icon(props: IconifyIconProps) {
const [local, rest] = splitProps(props, ["icon"]);
const [data] = createResource(() => getIcon(local.icon));
export default function Icon(props: IconifyIconProps) {
const [local, rest] = splitProps(props, ["icon"]);
const [data] = createResource(() => getIcon(local.icon));