MaterialDesignThemes Doesn't load on IDE
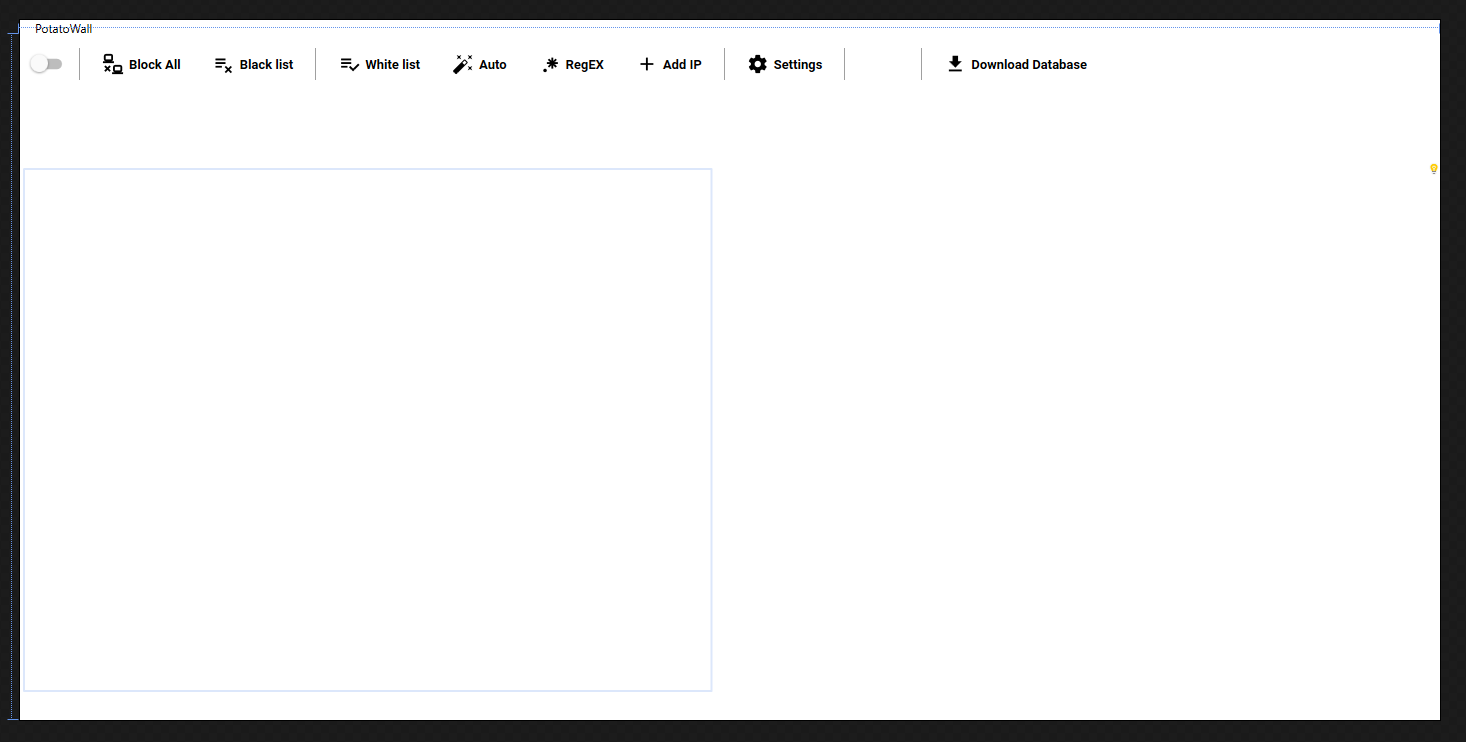
Hey guys in my project https://github.com/poqdavid/PotatoWall I am using http://materialdesigninxaml.net/ but on the IDE it doesn't load my default theme its all white like in the image
I was wondering what I am doing wrong and how i can fix it?
I was wondering what I am doing wrong and how i can fix it?