Transition with display none
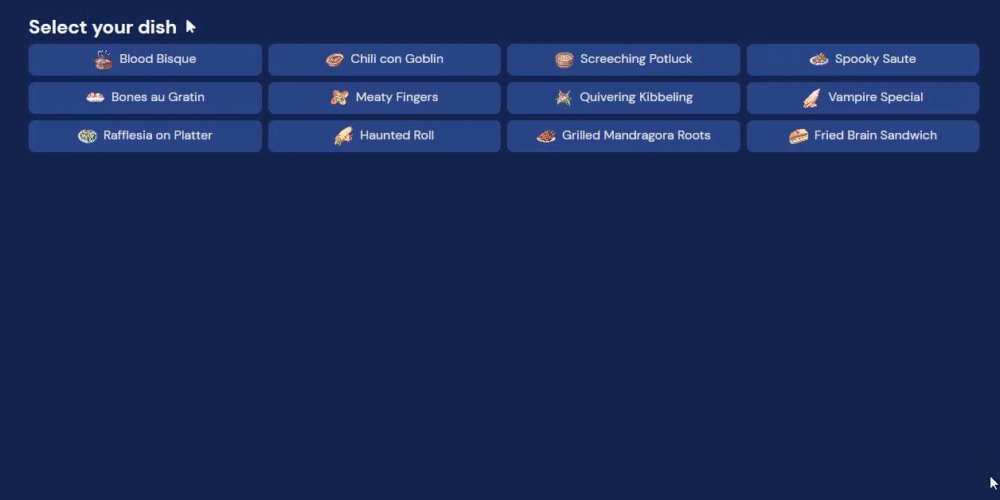
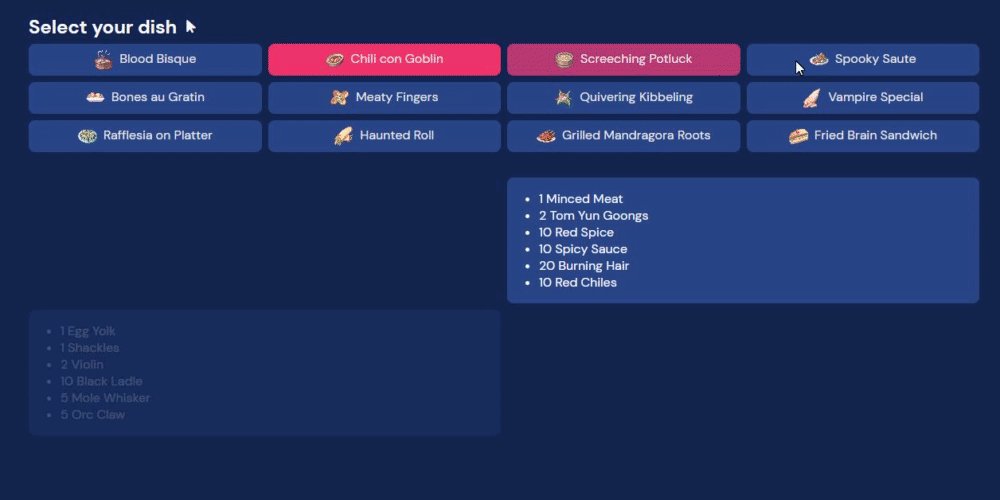
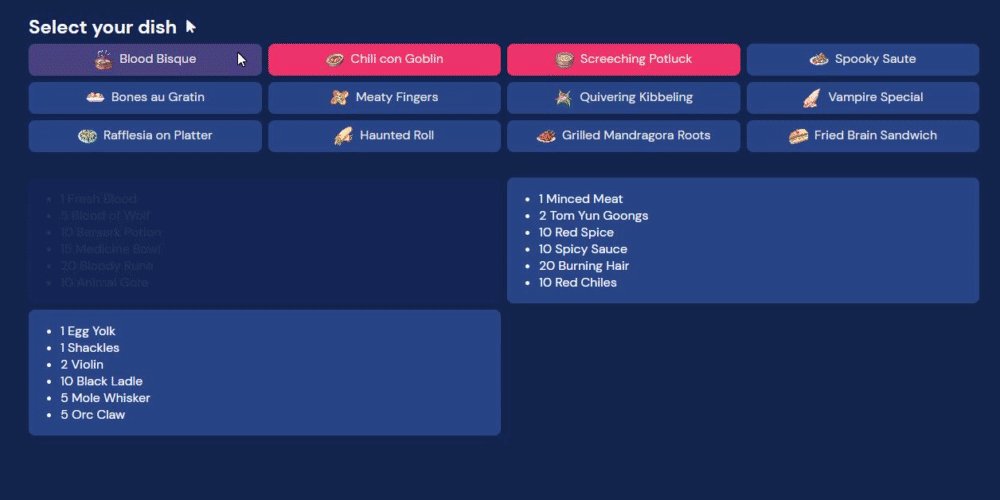
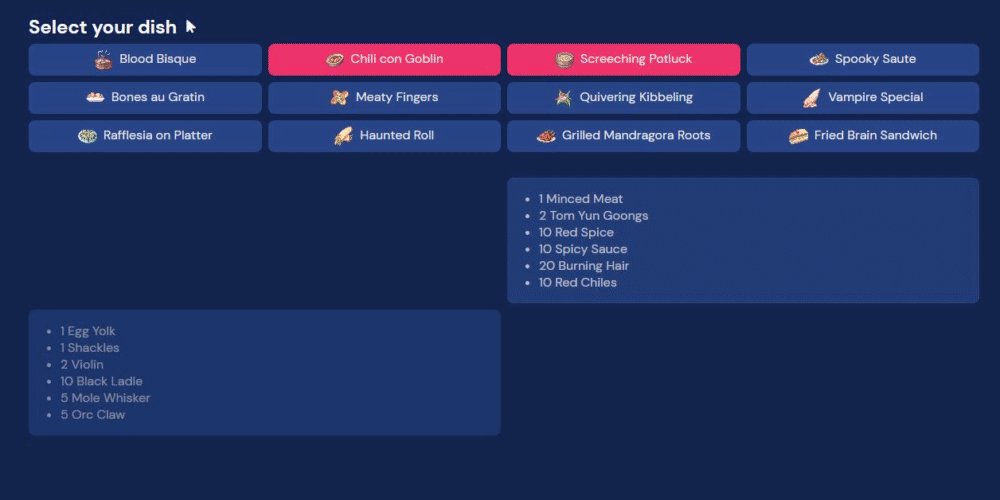
Is there a way to make this, but with
display: none;. Or to fix visibility to use the available space? https://gyazo.com/c239c7d5de947aa501e712ff9448ea26