Functions inside store VS outside store?
I want to know what best practice is.
I watched some solid youtube tutorials..
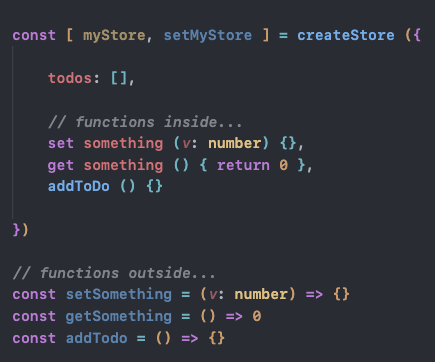
Some people put their functions 'get' , 'set' , or 'doSomething' inside store,
What's common way???
I watched some solid youtube tutorials..
Some people put their functions 'get' , 'set' , or 'doSomething' inside store,
What's common way???