How to make createEffect to mutate two signals by condition?
I have two tabs component. Left tabs, Right Tabs.
If user clicks left tabs's item, selected right tabs's item should be de-selected. vice-versa.
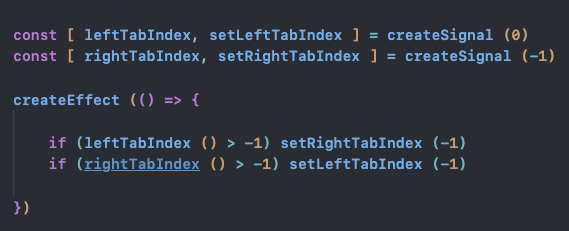
I made this code. but it doesn't work.
If user clicks left tabs's item, selected right tabs's item should be de-selected. vice-versa.
I made this code. but it doesn't work.