Next-Auth default middleware redirect to signin page even when logged in.
NextAuth version: 4.18.8
Next version: 13.1.1
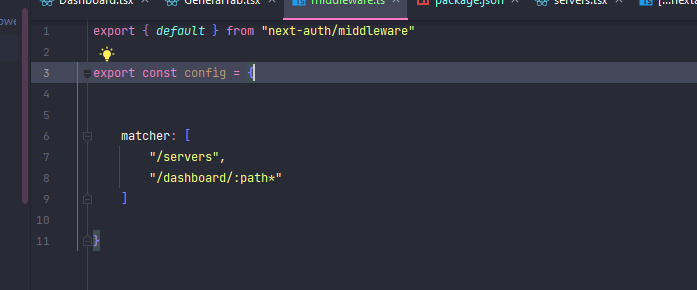
I want to make some pages that only logged in users can visit, but next-auth middleware redirect to the signin page even when logged in.
Next version: 13.1.1
I want to make some pages that only logged in users can visit, but next-auth middleware redirect to the signin page even when logged in.