AI Code Review Tools
Hey, there are a lot of code review tools available these days. I have used some of them and am now considering to subscribe to one. But they all do kind of the same.
Theo used to talk a lot about CodeRabbit but now it seems like he talks about Greptile a lot (I know this is because Greptile sponsors him now)
I am considering between the following options:...
Page overlays on chrome extensions
I want to create a Chrome extension that collects data on a search engine I am building, and it requires a pop-up to gather the user's feedback on the destination. The issue is that no matter what I try, most sites like YouTube will block code injection making the extension useless. Is there a more reliable way to create a pop-up, like this? I am fine with any solution because this is solely an internal tool.
How to use t3env in unit tests?
I’m looking to adopt t3env, but since environment variables are parsed once when the app starts, I’m not able to use unit testing utilities like
vi.stubEnv during tests because they change the underlying values, not the parsed ones.
Has anyone else run into this limitation?...Ethical or not?
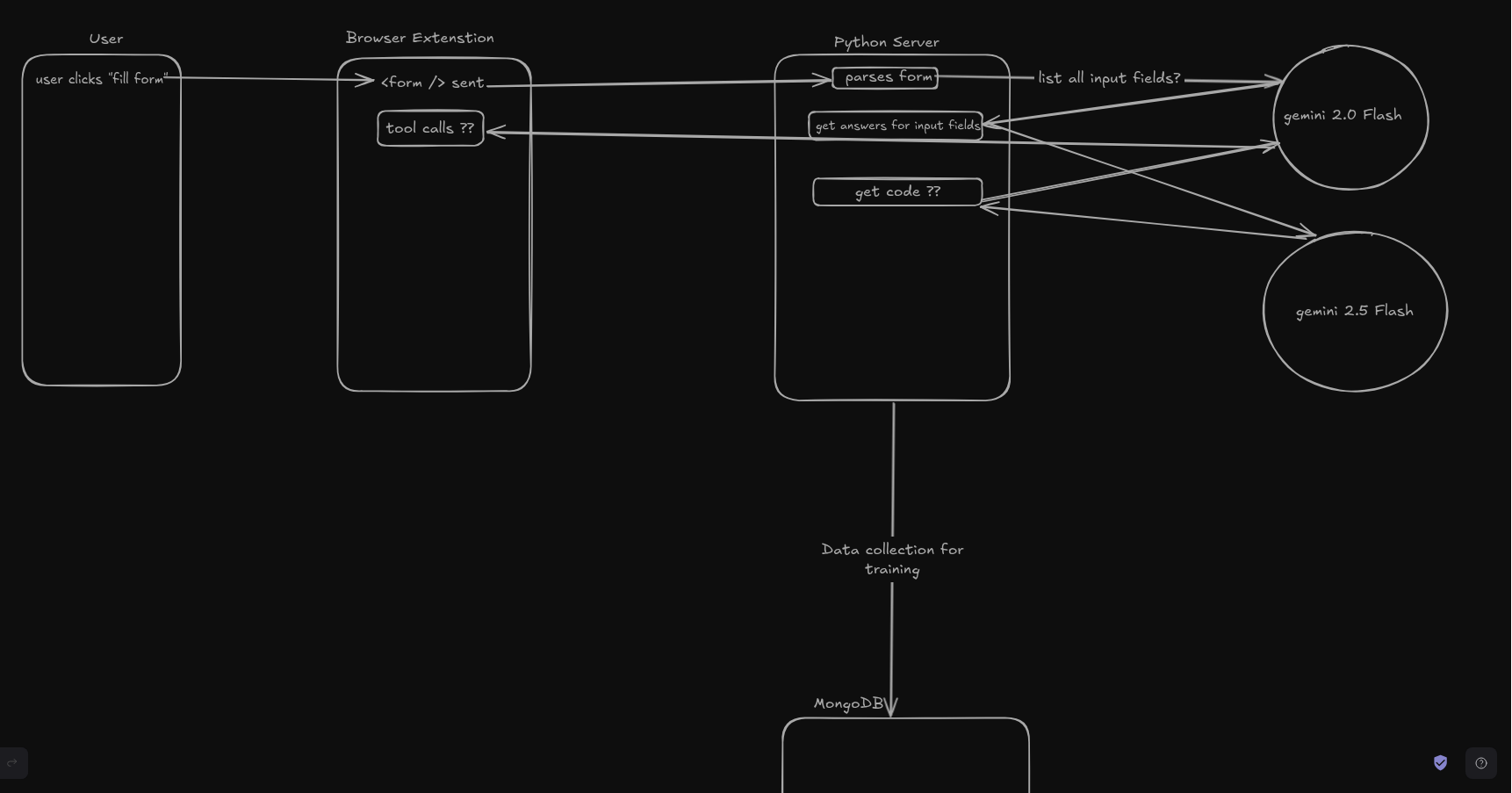
I am a fresher searching for a job. Its annoying to fill repeated details manually while filling job applications.
So I made a chrome extension to automate this task. For now my extension can fill all text fields which is >50% of all input fields.
Should I make this extension OSS? I've heard Theo ranting about AI Slop in job applications. My extension has some potential to make life of HRs difficult. ...

Cloudflare and vercel
So I saw a video on comparison of cloudflare and vercel and the creator says that deploy your app using next js but then serve it using cf like cf sits in the middle , but I cant understand this like won't the requests for ssr be done on vercel ?
recomendations for deployment platforms
I am building a product that requires 99.99 and probably more uptime, its a web/mobile application for officers, more of linkedin and financial services and im planning on deploying frontend on cloudflare edge, backend on aws.
Any other platforms yall suggest? looking at the cf outage today and in the past few months i am getting a bit nervious about cloudfalre...
What would be a good solution to avoid outsourcing to cloudflare (for big companies)
My business relies on uptime and I've never even thought about such a huge cloudflare shortage happening - like most companies. Since this is costing us an infinite amount of money (at least for us) I wanted to know if there are reliable options that one can self host/spread across multiple instances to have fallbacks.
I use uploadThing, as an example, and I guess that if I could have a fallback routing by self hosting I would. But please let me know...
Nextjs custom nodejs server hosting
I create a simple chat app that uses socket.io. custom nodejs server but don't know where to host it
Signoz vs Dash0
I am thinking on implementing OTEL and AI tracing in my startup and I came across Signoz and Dash0
I hava been looking for a comparison between the two, but I couldnt find any great answer, anyone? a third option would be good as well, we didnt really built anything other than the instrumentation itself...
How to set a default model in t3 chat
I thought this had been a thing in the beginning of t3.chat, but is there a way to set a default model for new chats? When I use
!t3 for unduck it uses the last model I used on t3 chat and sometimes that results in a wasted reasoning model query for a simple question. Would be nice if you could set a query param model=search-default and it defaulted to that model. Would need to be added to unduck bang.ts too obviously.
I know from this change https://github.com/T3-Content/unduck/pull/133 you can specify a model at !t3 time but it's much faster to just do !t3 and not remember the code for a given model....Best way to transition from SDET to SWE?
When I first graduated with a CS degree I got a job in test automation where I automated tests with Python for embedded systems. I later moved to a different company where my title was now "Software Engineer" but my role is still focused on test automation with Python, now for android devices. I've done this for a few years now and I want to move on to do something like fullstack, backend, or data engineering.
I've done some small typescript tutorials and I'm interested in learning more. I came across theodinproject.com when researching and it seems like a good start. Is my best path forward to go through the odin project to build a github portfolio to start applying to new roles?
Any pointers or opinions are greatly appreciated!...
Solution:
No idea about this website, you can pick whatever works for you, there is no website that will make you get a job.
I checked one of their courses but they just go through the very basics, if you want to master these topics, then you need something better.
I recommended in other questions to check for a roadmap, which gives you an idea where to start what you should focus on. Then I would just check what is the current status of the market but if you want to learn typescript and some projects, then you are looking at learning either React or Angular which are very requested by the current job market....
Exceeded Vercel's Edge Requests Quota
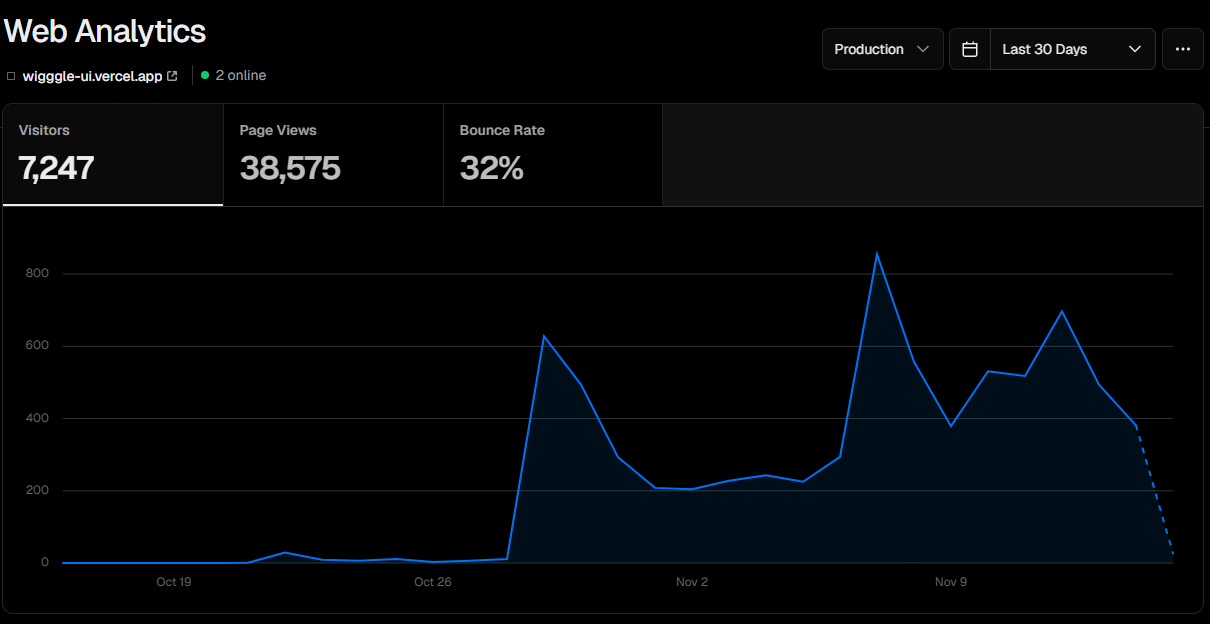
Hello, I am working on an open source project just like shadcn/ui but for widgets.
https://github.com/wigggle-ui/ui
I deployed the project on 21st October and have a total around 7k visitors since then.
I still somehow exceeded the 1 Million Edge Requests quota on Vercel's hobby plan. ...

How to get first job as a junior
I've been coding random stuff for as long as I can remember, but I started to focus on one Field for about 6 months now and It paid off
I learned a lot about frontend web development than I did all those years, but idk if i'm ready to take my first interview and get a job or not
I've been trying to land an interview in LinkedIn for about 2 months now but nothing, either they ask for a senior role or a bachelors in CS
...
Theo mentions 'Shimming React Router' into T3 chat. What does this mean?
Does this mean using NextJS with React Router? Not sure if this is possible ( I guess? ) or has just made this a vite app but he did mention making his initial shells look good...?
How can i contribute to opensource when i dont know the codebase?
What more can i do to truely understand the codebase? How things work, why they work, etc. For a product i developed fully, i know every inch of it, how it works, every single detail, now i want to work on different codebases and I am realizing is harder to make a change because if i make a change in x then y and z need to be updated/changed right and i wouldnt know so how could i contribute if i dont know how things work.
Should I expose database types to client?
I’m building a fintech application using Supabase (Postgres + TypeScript).
I don’t use Supabase directly in the client — it’s used behind my API server — but I’m wondering about best practices for sharing database types.
Is it considered safe or standard practice to bundle the generated Database types with the frontend app to get type safety (e.g., matching API response shapes), or should I only expose a limited subset of types since this could reveal parts of the schema?...
Indeed Automations
guys have you ever tried to do an automation with the emails that indeed sends to recruiters when they post a new job offer ??
Looking to Organize an AMA with Theo.
Hello! I was looking to organize an AMA with @/theo and Hack Club. Previous events I have organized include an AMA with John Cohn, an IBM Fellow. A full list of these are at https://events.hackclub.com/ (I am Tanishq Goyal!) I shot him a DM (attached ), and was wondering what you guys think would be a better way of reaching out to him.

Looking for computer vision resources
Anyone got a good resource for getting into computer vision? At a high level I wanna detect utility poles in my phone images then fix the skew on it and get the height and diameter of it. All I know are the names of one and two pass object detection strategies so I'm obviously out of my depth 😓
Learning with AI
I’m still a bit skeptical about using AI while learning something new. I decided to learn Django by creating a project, but I feel like if I use AI, I’m missing out on key learning points and if I don’t use it, I’m learning too slowly. I can’t seem to find the right balance. Any advice?