export default class ActionConfigDialog extends TJSDialog {
constructor(itemDocument, actionId, actionName) {
super({
title: actionName,
content: {
class: ActionConfigDialogComponent,
props: { actionId, itemDocument }
}
}, {
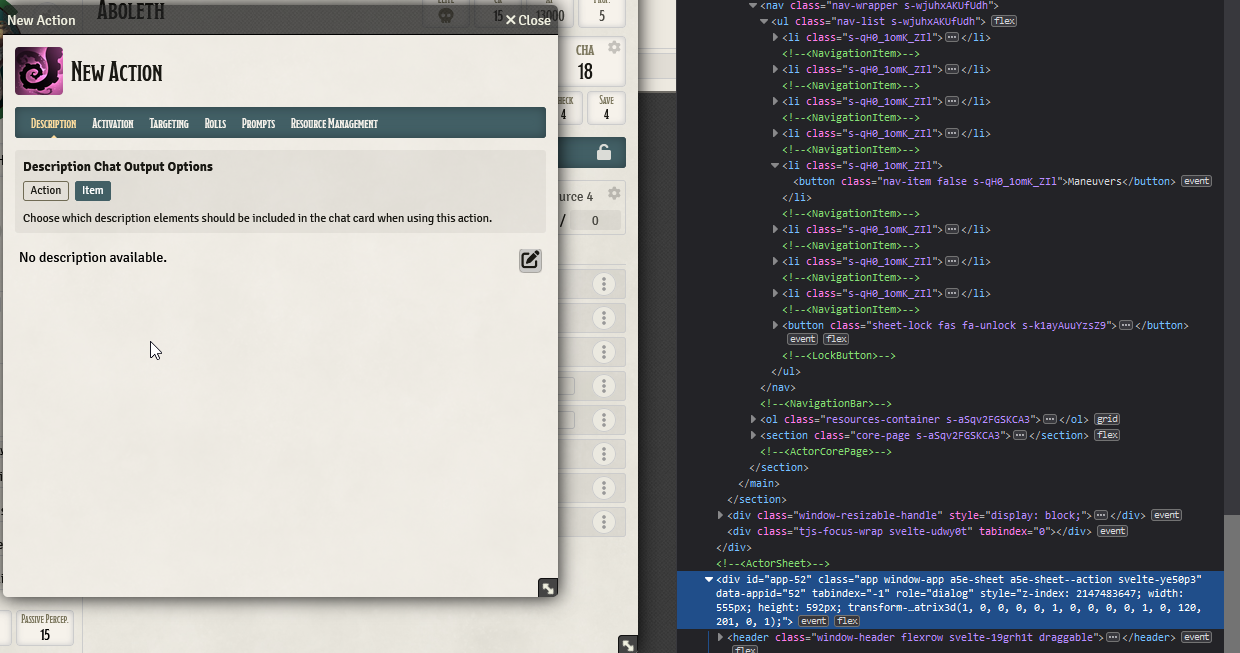
classes: ['a5e-sheet', 'a5e-sheet--action'],
width: 555,
height: 592,
resizable: true
});
this.data.content.props.dialog = this;
}
}
export default class ActionConfigDialog extends TJSDialog {
constructor(itemDocument, actionId, actionName) {
super({
title: actionName,
content: {
class: ActionConfigDialogComponent,
props: { actionId, itemDocument }
}
}, {
classes: ['a5e-sheet', 'a5e-sheet--action'],
width: 555,
height: 592,
resizable: true
});
this.data.content.props.dialog = this;
}
}