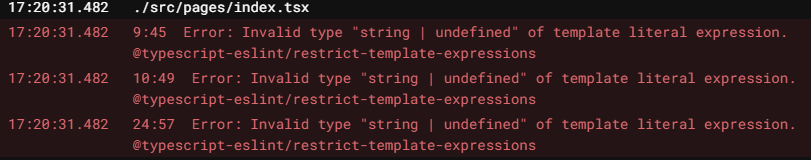
Eslint problem
How can I fix that?
const tier = api.user.getTier.useQuery(`${user.user?.emailAddresses[0]?.emailAddress}`);
const tokens = api.user.getTokens.useQuery(`${user.user?.emailAddresses[0]?.emailAddress}`); const tier = api.user.getTier.useQuery(`${user.user?.emailAddresses[0]?.emailAddress}`);
const tokens = api.user.getTokens.useQuery(`${user.user?.emailAddresses[0]?.emailAddress}`);if (user.isSignedIn) { api.user.checkUser.useQuery(`${user.user?.emailAddresses[0]?.emailAddress}`); }if (user.isSignedIn) { api.user.checkUser.useQuery(`${user.user?.emailAddresses[0]?.emailAddress}`); }