Tab Component: How do you select a different tab, when using "Invisible on View"?
If I create a Tab component, and select the "Invisible on View" display mode, how do I cause a different tab to be displayed?
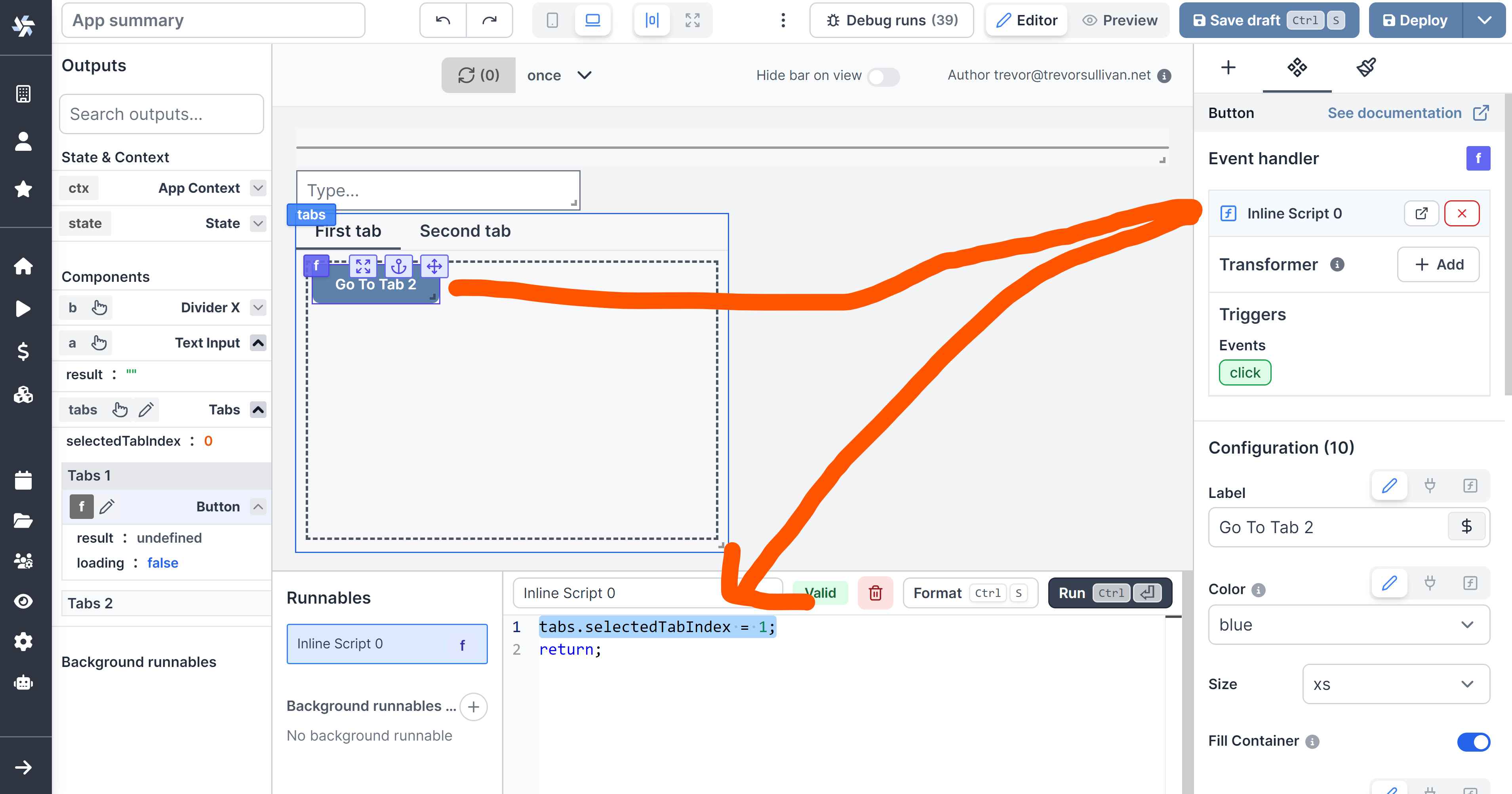
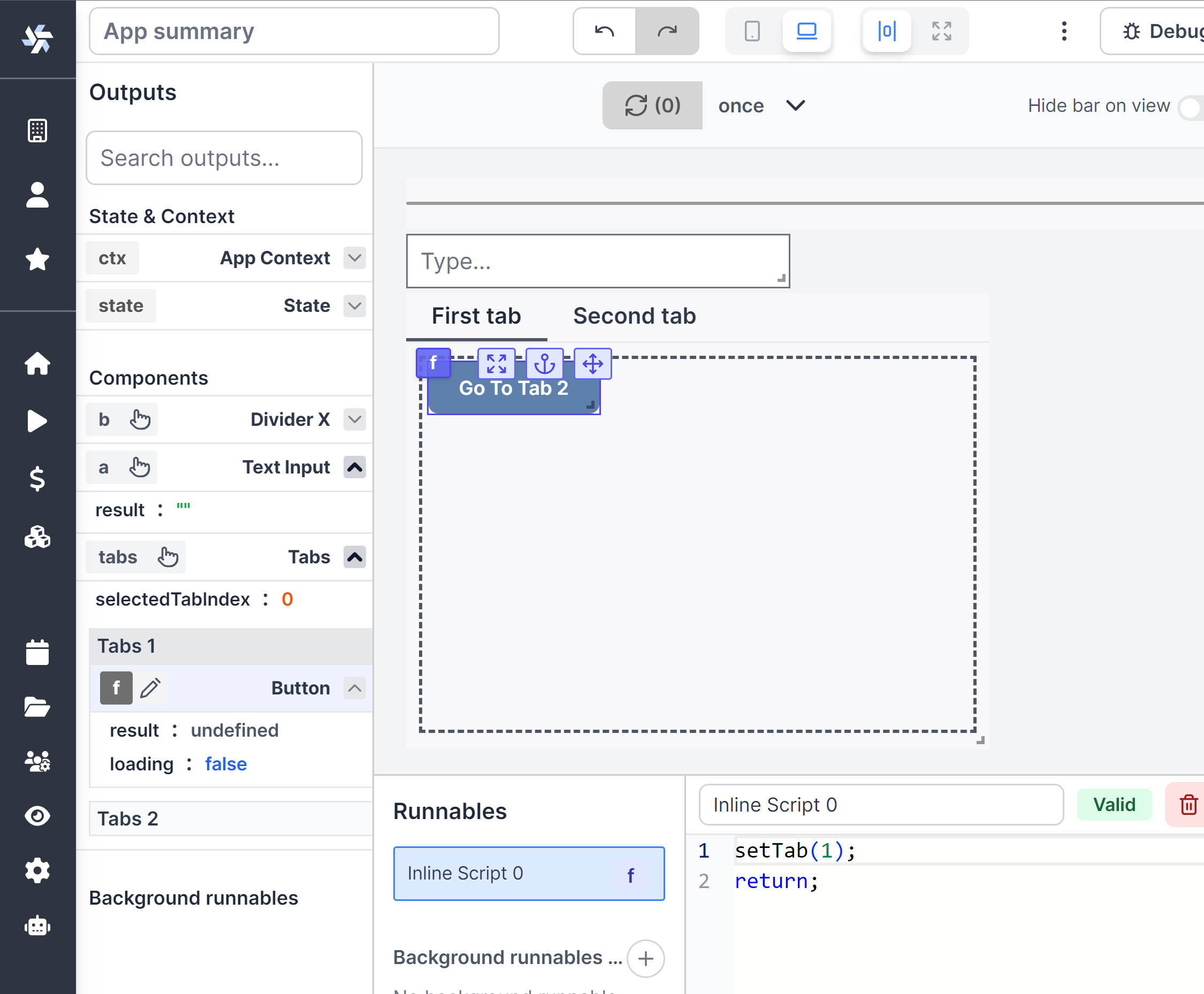
I tried using this front-end code, but it doesn't have any effect on the tabbed interface:

11 Replies
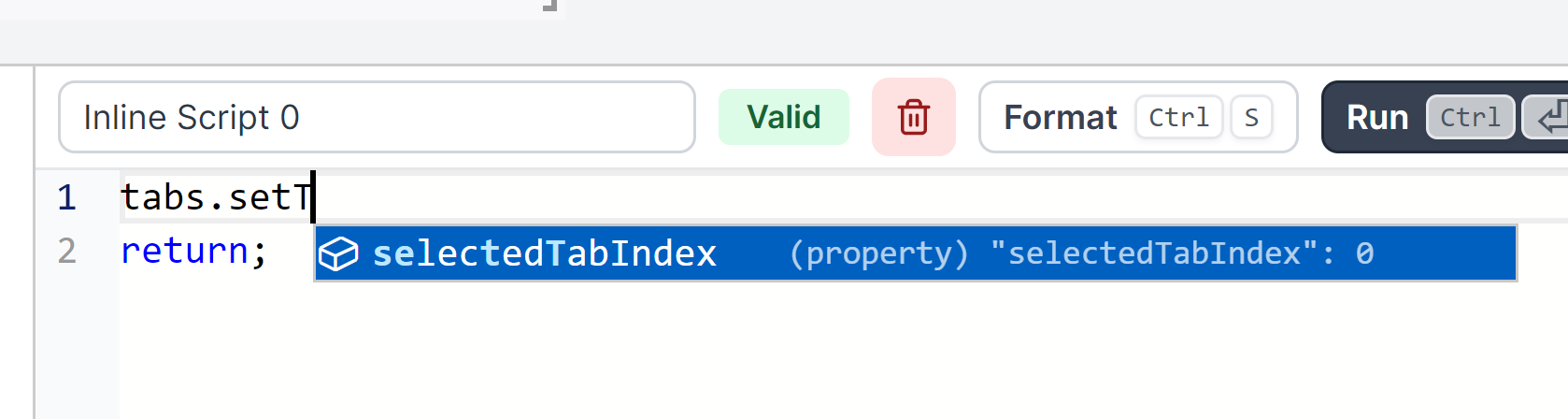
you have to use the function
setTabFYI that isn't showing in the auto-complete, so I didn't know it was an option


👍 will fix

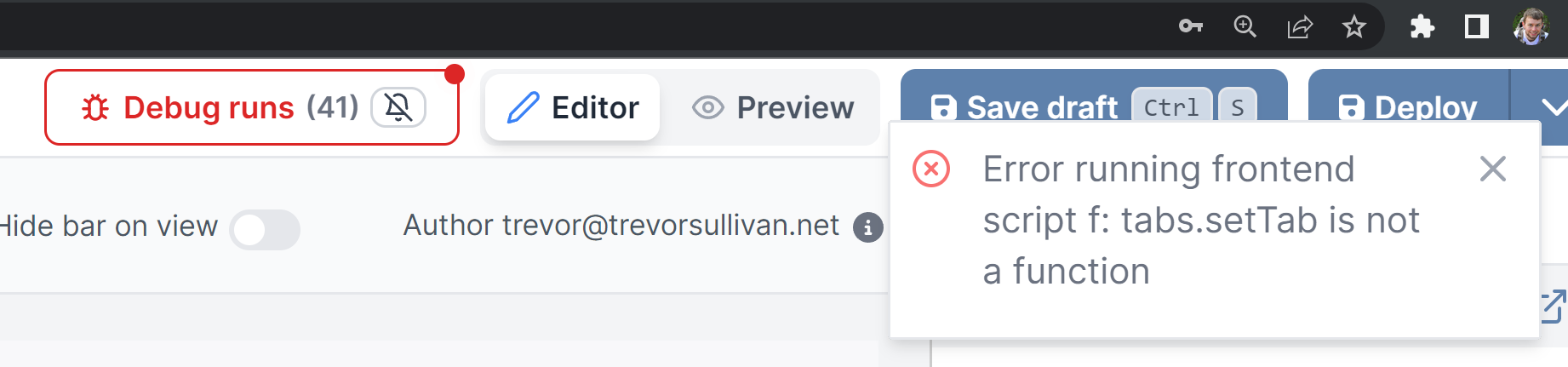
it's not tabs.setTab
Oh ...
setTab() isn't declared on the Tab component. It's a global functionyes
Ignore auto-complete message then 😆
This still has no effect. No errors either.

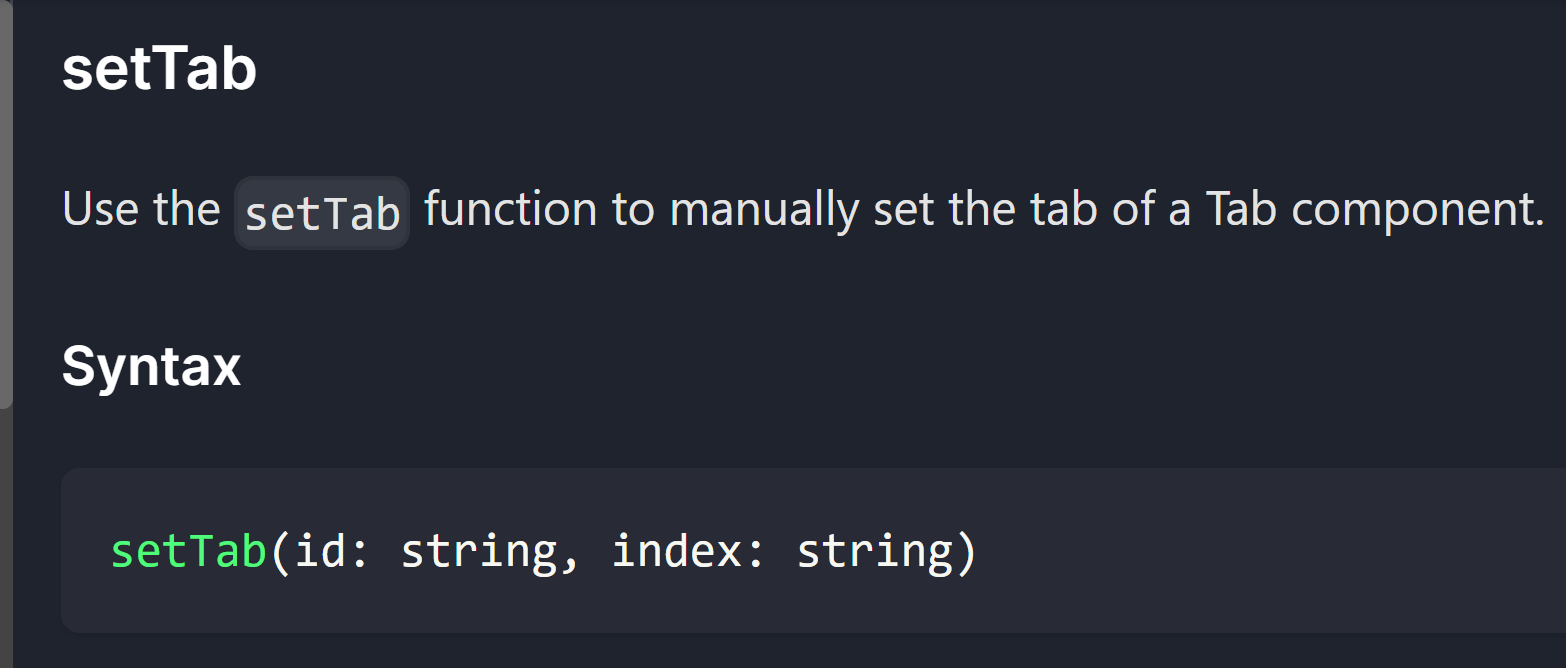
Just found the documentation .... the
setTab() function has two parameters, first one is the name of the component. I wish it threw an error for me, so I would realize that 🙂
Working fine now!