CSS text-overflow: ellipsis not working
Hello, I am using grids to layout my elements, so I am controlling the size of the child elements using the parent element. Which results in my child having not specified sizes but have size which has been decided by the parent elements gird properties.
Now when I try to apply text-overflow: ellipsis to my #title span or #description span, it does not work.
I tried to give fixed size in pixels to the title but it didnt work either.
What I am trying to achieve is that first four spans should have equal width which I already have through my grid columns set to 1fr. But i want that if a title is too long, it gets the ellipsis style.
Same for the description, if its too long, it gets the ellipsis.
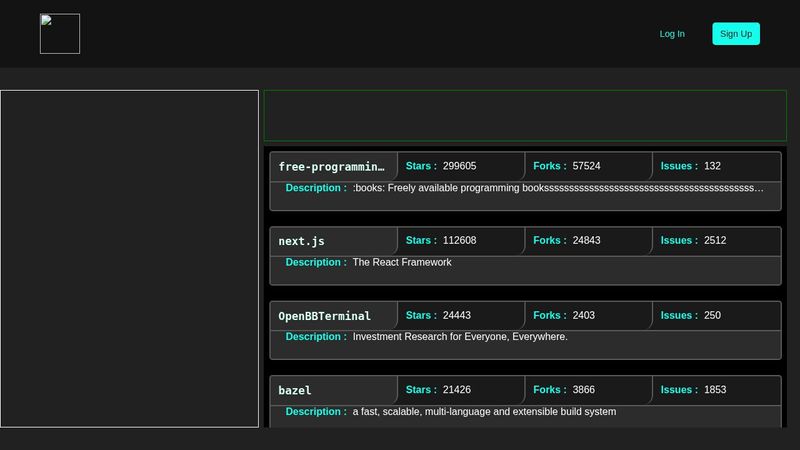
The first ss is of how it should look.
The other two ss are of how its looking.
Also, here is the codepen, on bigger screens, it might look normal as the cards are flexible based on the screen sizes. Thats the reason I shared my ss.
https://codepen.io/Zeshan-Merchant/pen/NWeQpZW
For bigger screen sizes, I am going to increase the card sizes, so I think if this ellipsis issue is fixed, with bigger cards , it would still have ellipsis and thats how I want.
Inside the css
These are the selectors related to my problem.
Now when I try to apply text-overflow: ellipsis to my #title span or #description span, it does not work.
I tried to give fixed size in pixels to the title but it didnt work either.
What I am trying to achieve is that first four spans should have equal width which I already have through my grid columns set to 1fr. But i want that if a title is too long, it gets the ellipsis style.
Same for the description, if its too long, it gets the ellipsis.
The first ss is of how it should look.
The other two ss are of how its looking.
Also, here is the codepen, on bigger screens, it might look normal as the cards are flexible based on the screen sizes. Thats the reason I shared my ss.
https://codepen.io/Zeshan-Merchant/pen/NWeQpZW
For bigger screen sizes, I am going to increase the card sizes, so I think if this ellipsis issue is fixed, with bigger cards , it would still have ellipsis and thats how I want.
Inside the css
These are the selectors related to my problem.