Bootstrap -> cards: auto height adjustment not working
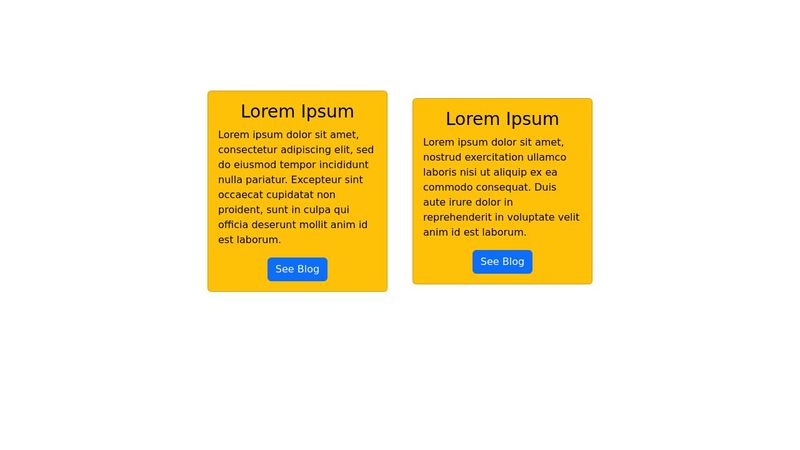
Hey, I was playing around with bootstrap cards to get a sensible layout for my blog but I just can't get them to work. They are responsive enough but I just can't get the auto-height adjustment to work...
Here is the codepen link: https://codepen.io/wzvroegp-the-solid/pen/poYNmvr
Here is the codepen link: https://codepen.io/wzvroegp-the-solid/pen/poYNmvr