How do you register paths for pieces? Also have an additional question when this one is solved.
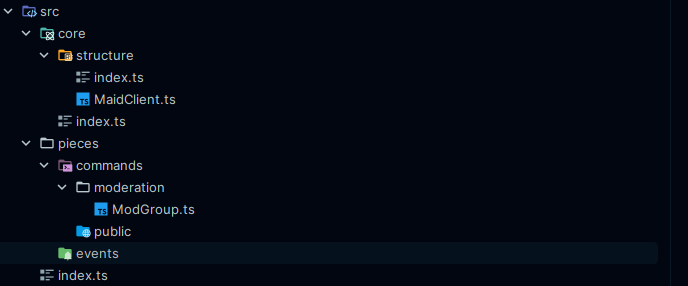
I have a file structure as outlined below, I am wondering how I can make sapphire recognize this path and register the respective stores for that path. I am running into the issue of even when calling <Store>.registerPath and pointing to my pieces folder it isn't loading the commands I have.