Webflow 201- vid 8 - changing the color without affecting other buttons
Hey, could you check out this https://www.loom.com/share/911368f9a60647a7aae33a02884ae08d?src=composer regarding a color customization problem I faced with buttons? I am update to change the color of the text in the learn more button, without affecting the other buttons.
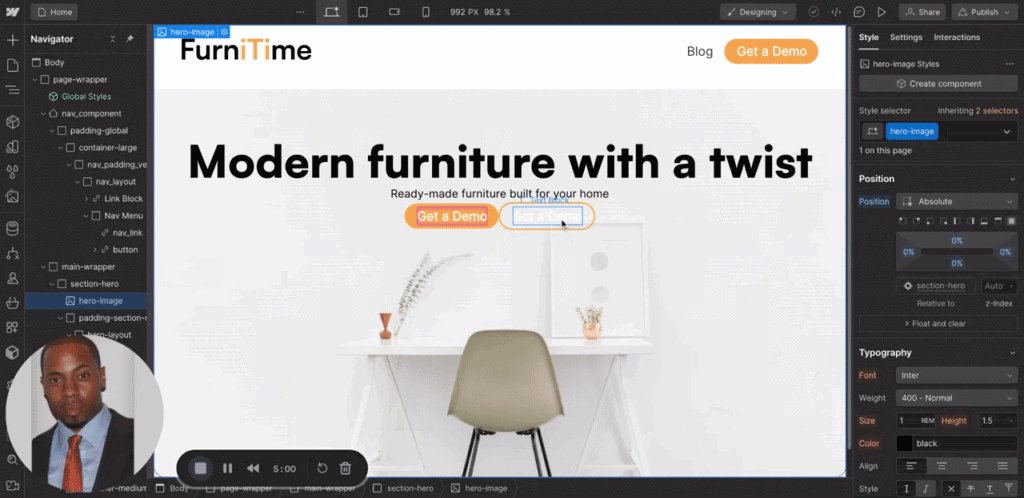
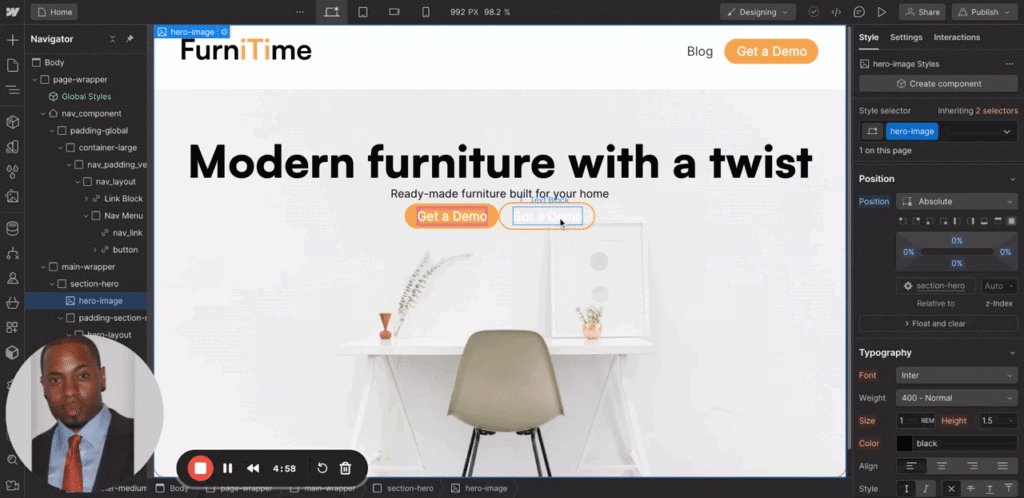
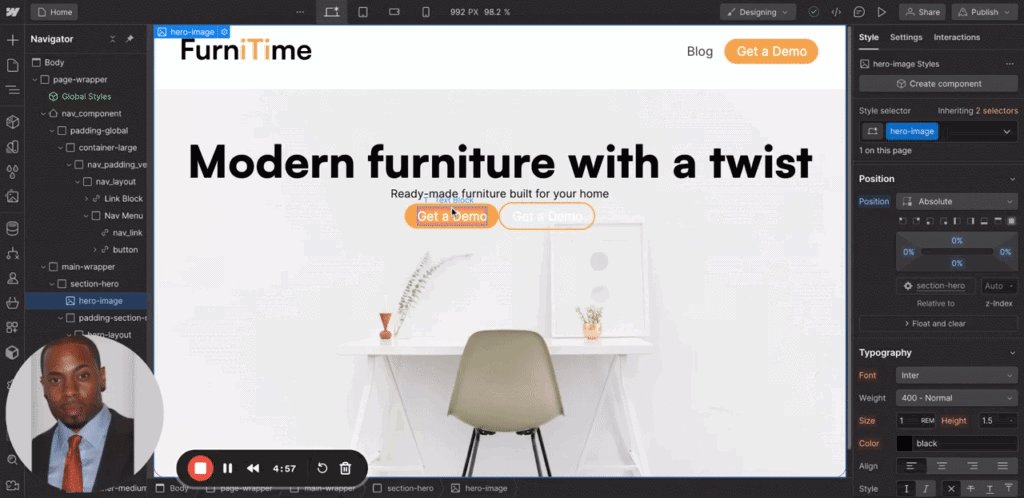
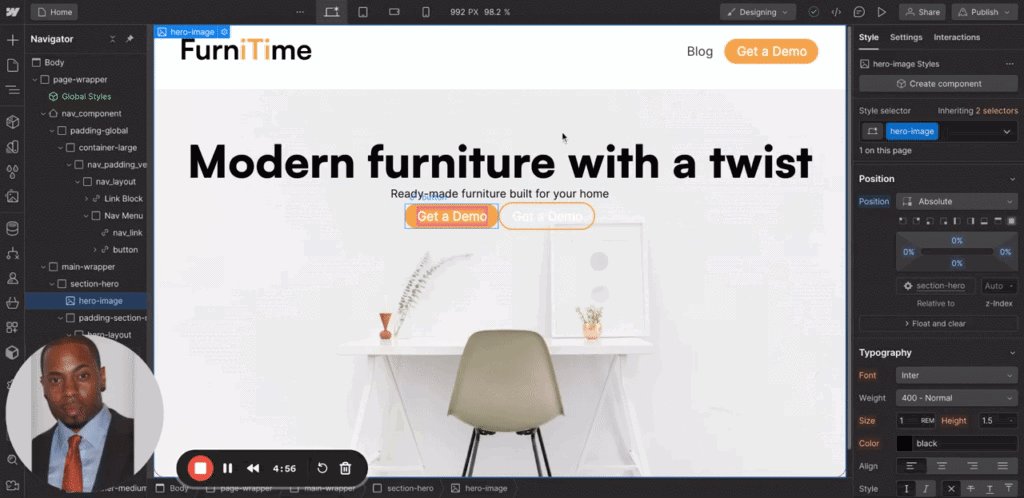
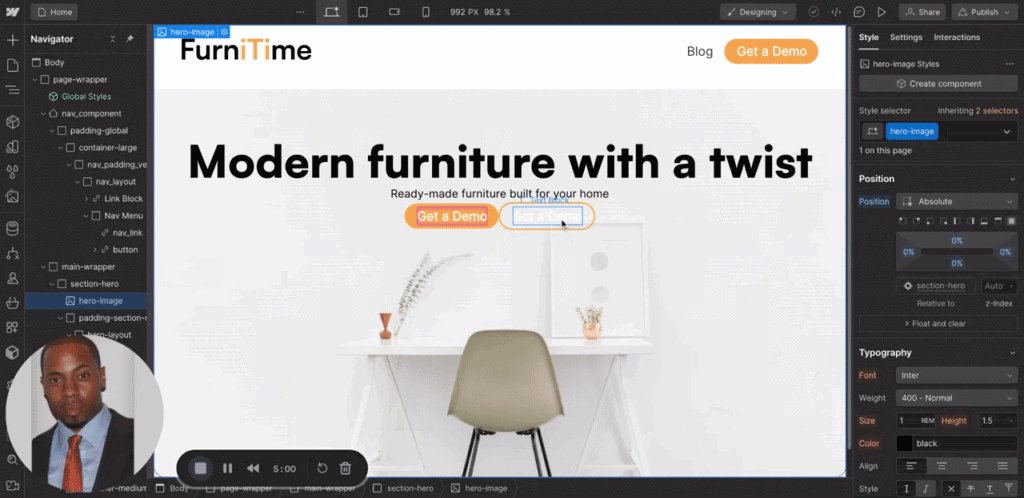
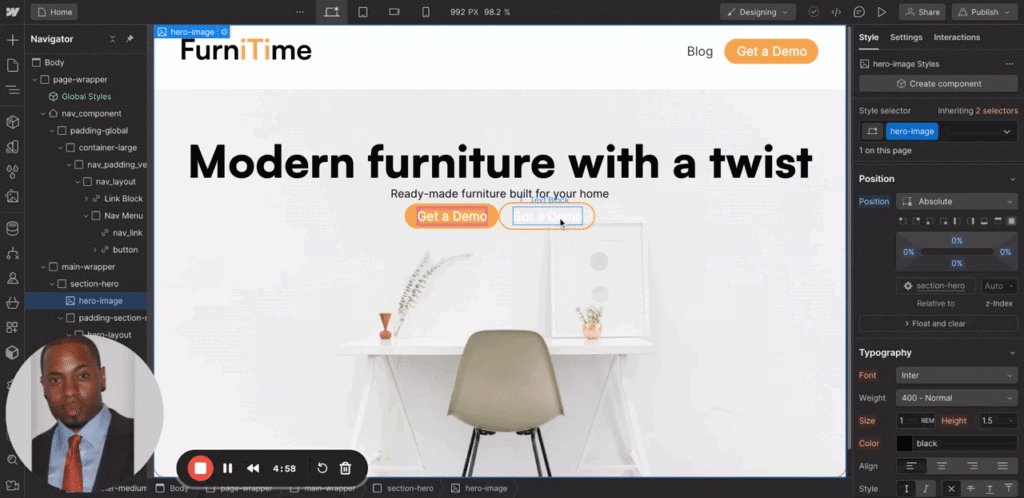
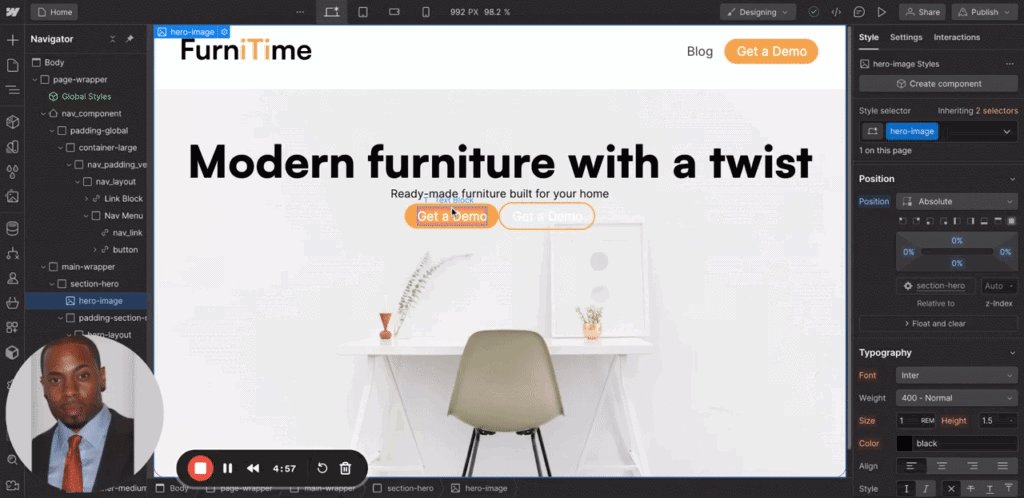
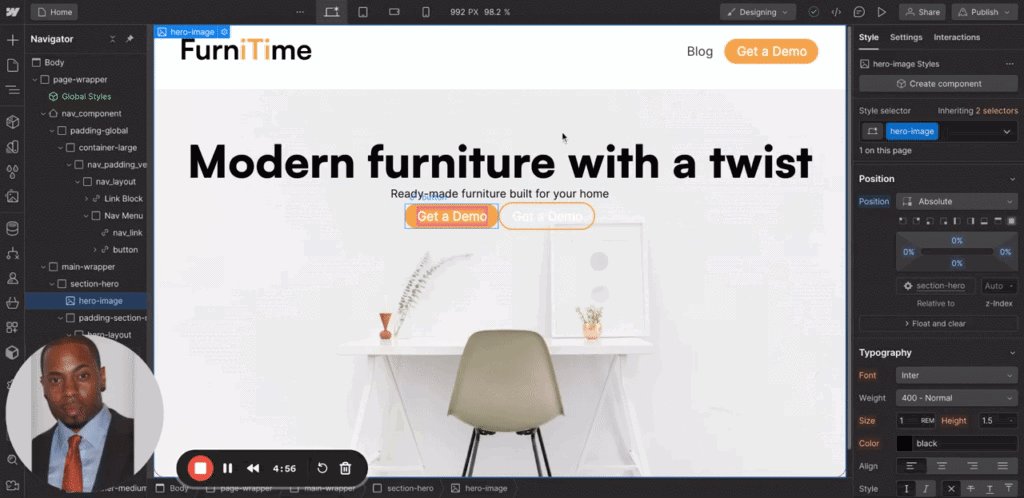
When I copy and paste the original button then add is secondary class to it, in webbae's video the copy is black however for me the copy is white..
Webflow link:
https://preview.webflow.com/preview/furnitime-ce57ff?utm_medium=preview_link&utm_source=designer&utm_content=furnitime-ce57ff&preview=bce5b34e149267fb29e26ba22d0e040e&workflow=preview
When I copy and paste the original button then add is secondary class to it, in webbae's video the copy is black however for me the copy is white..
Webflow link:
https://preview.webflow.com/preview/furnitime-ce57ff?utm_medium=preview_link&utm_source=designer&utm_content=furnitime-ce57ff&preview=bce5b34e149267fb29e26ba22d0e040e&workflow=preview
Loom
I encountered an issue with color customization in buttons, where changing text color affected all button colors. I need assistance to resolve this. Watch to understand the problem and help me find a solution. [82]
-
-