dynamic height for inner grid item
Hi 
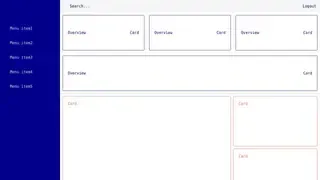
In the link below , there is an inner grid (with class="main_cards")
How can I make its gird items (div with class="card") to get all available height of the parent. in a way that they reach the footer.
I know I can set it with calc function but I'm looking for a better solution.
https://codepen.io/kevjose/pen/YzXrobv?editors=1010
thanks in advance

In the link below , there is an inner grid (with class="main_cards")
How can I make its gird items (div with class="card") to get all available height of the parent. in a way that they reach the footer.
I know I can set it with calc function but I'm looking for a better solution.
https://codepen.io/kevjose/pen/YzXrobv?editors=1010
thanks in advance