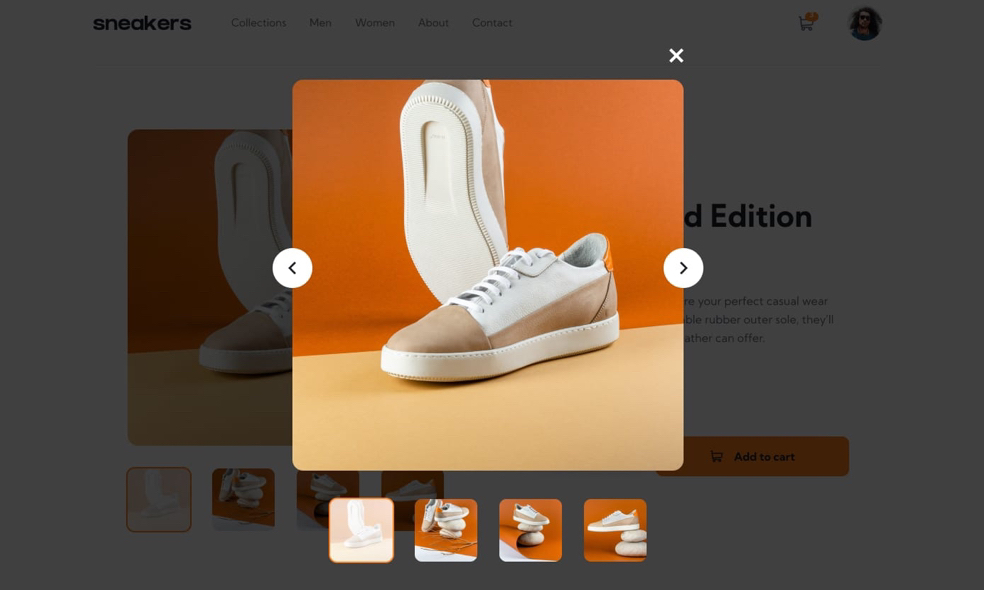
Overlay content method
Hey, given an example like so, where there’s content overlaying the site, would this typically be done with
Thanks in advance.
dialogue or a a div with z-index and a controlled display etc? I’m not sure if dialogue is meant for heavy content or not. Thanks in advance.