UI is quite hard to debug idk what's causing this overflow
here i'm hovering over body & still looks that i's not overflown by any element


31 Replies
so it seems that the problem is caused by the menu
* { outline: 1px solid rebeccapurple; }
thats how you find the overflowexactly this
wtf? why are you translating the menu?
wdym it's on mobile, transitions are lightweight on css computation not like transitioning the absolute
you do know that translating just moves the element visually, but the space is still there, right?
oh, wait, that is the content
it only breaks on an interval from 470px width till 350px
that makes sense: you're trying to implement a drawer
yes
have you tried what i said?
the outline sure
can you show it then?

i mean you can't see much
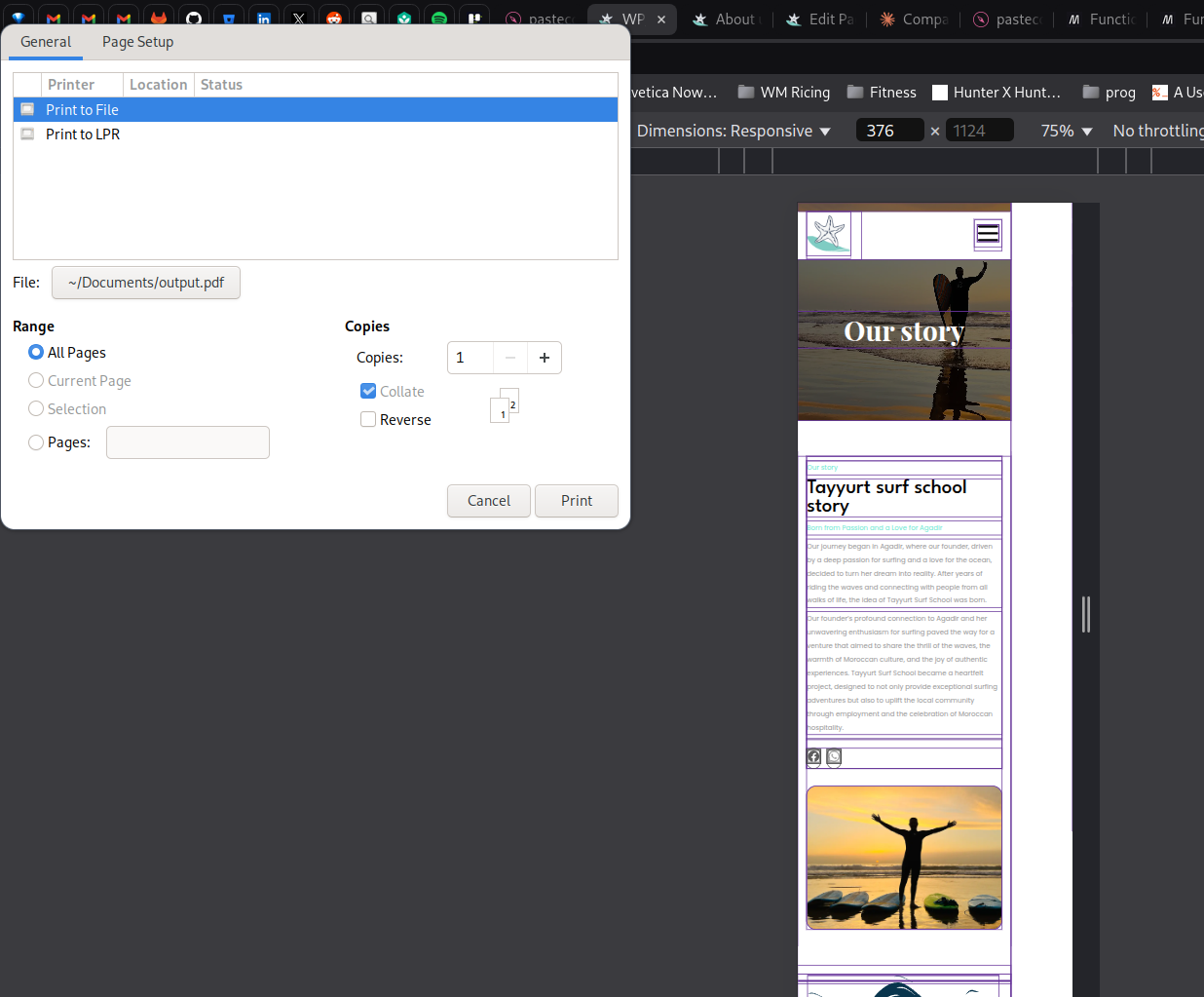
lemme show you
from here

till here

then it resets

try ctrl+shift+p and then type "ful" and select "full page screenshot"
it doesn't show in the pdf


you have to do it in the debugging tools' window

i dont see anything overflowing
delete stuff and see how it behaves
i'll do the following; since it's not the menu that's causing this issue, i display:none & visibility collapse to not compute it in the dom
i was suggesting you to pick elements from the element inspector and just delete some until the overflow is gone
i see, i'll start with images since i'm using big ones & just reapply width to them
nah, just press delete on them, in the element inspector
its faster
i see
it's the footer
that son of a b
🤣
now you know what to fix
thank you