getting the returning data after inserting record as string | undefined instead of string
Hey folks here is my drizzle schema
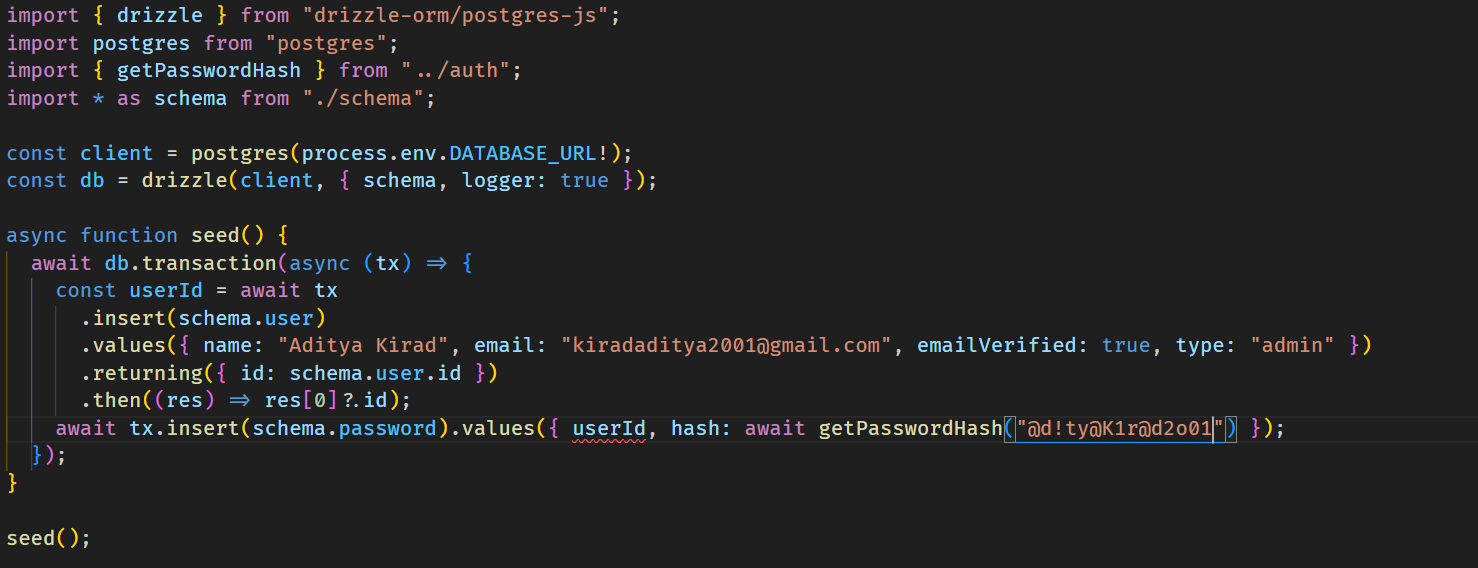
I don't why after inserting record in the database the returning data has undefined also instead of specific types like string on columns
import { createId } from "@paralleldrive/cuid2";
import { relations } from "drizzle-orm";
import { boolean, index, pgTable, text, timestamp, unique } from "drizzle-orm/pg-core";
export const user = pgTable(
"user",
{
id: text("id")
.notNull()
.primaryKey()
.$defaultFn(() => createId()),
name: text("name").notNull(),
email: text("email").notNull(),
emailVerified: boolean("email_verified").notNull().default(false),
type: text("type", { enum: ["admin", "customer"] })
.notNull()
.default("customer"),
createdAt: timestamp("created_at").notNull().defaultNow(),
updatedAt: timestamp("updated_at")
.notNull()
.$defaultFn(() => new Date()),
},
(table) => [unique().on(table.email, table.type), index().on(table.email)],
);
export const password = pgTable("password", {
hash: text("hash").notNull().unique(),
userId: text("user_id")
.notNull()
.references(() => user.id, { onDelete: "cascade" }),
});import { createId } from "@paralleldrive/cuid2";
import { relations } from "drizzle-orm";
import { boolean, index, pgTable, text, timestamp, unique } from "drizzle-orm/pg-core";
export const user = pgTable(
"user",
{
id: text("id")
.notNull()
.primaryKey()
.$defaultFn(() => createId()),
name: text("name").notNull(),
email: text("email").notNull(),
emailVerified: boolean("email_verified").notNull().default(false),
type: text("type", { enum: ["admin", "customer"] })
.notNull()
.default("customer"),
createdAt: timestamp("created_at").notNull().defaultNow(),
updatedAt: timestamp("updated_at")
.notNull()
.$defaultFn(() => new Date()),
},
(table) => [unique().on(table.email, table.type), index().on(table.email)],
);
export const password = pgTable("password", {
hash: text("hash").notNull().unique(),
userId: text("user_id")
.notNull()
.references(() => user.id, { onDelete: "cascade" }),
});I don't why after inserting record in the database the returning data has undefined also instead of specific types like string on columns

The official Discord for all Drizzle related projects, such as Drizzle ORM, Drizzle Kit, Drizzle Studio and more!
11,879Members
Resources
Similar Threads
Was this page helpful?