Installing Filament - Laravel Mix asset's wont compile
Sorry in advance if I'm missing something straight forward...
I'm on an existing laravel project and just wanted to test out FIlament Tables, I followed the documentation at: https://filamentphp.com/docs/3.x/tables/installation
1. I ran "composer require filament/tables:"^3.3" -W"
2. Since it is an existing project, I ran "php artisan filament:install --tables"
3. Next, I installed tailwind and its plugins, "npm install tailwindcss@3 @tailwindcss/forms @tailwindcss/typography postcss postcss-nesting autoprefixer --save-dev"
4. Added tailwind.config.js to root folder with contents:
5. I added tailwind layers to resources/css/app.css here are the contents of that file:
6. I created postcss.config.js in my root directory with the contents:
7. After all this i run and i get this compilation error from my postcss.config.js file.
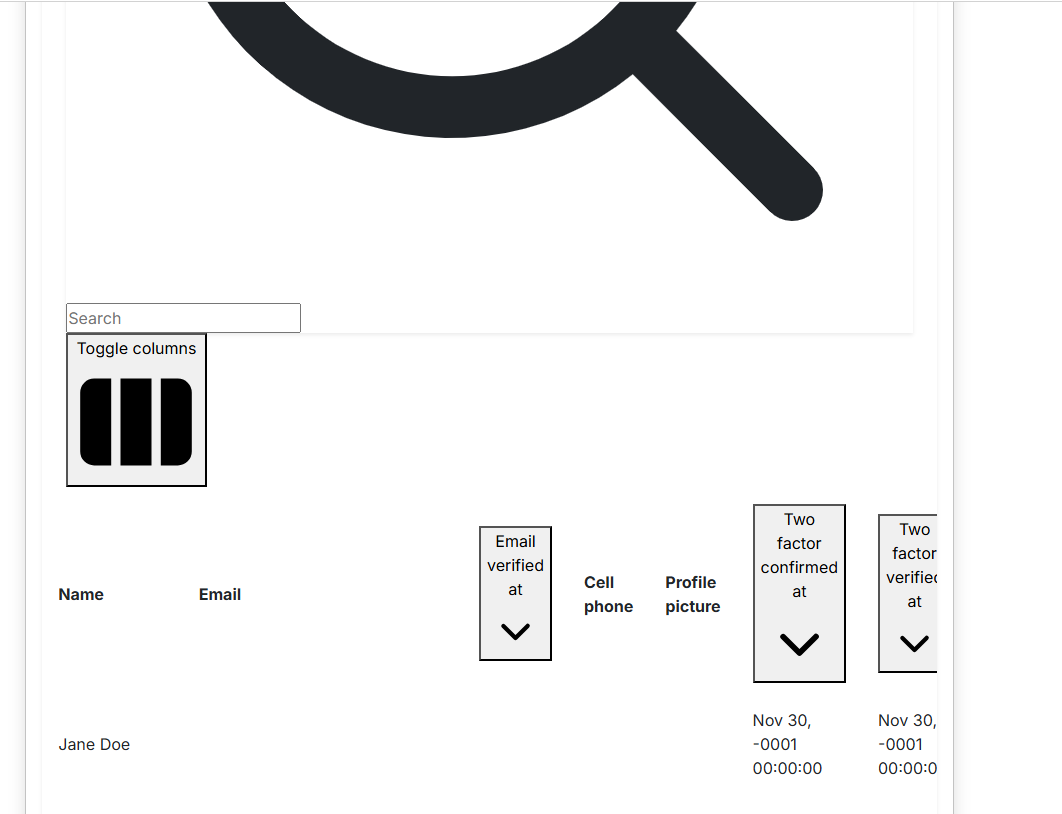
8. I did publish the assets as well, and ran "php artisan filament:upgrade" to check that, and cleared all my caches and reloaded my laragon environment. I was able to get a filament table to appear but the styles aren't compiled so there are no styles to it.
I'm probably missing something with my js configs but im just not sure what.
I'm on an existing laravel project and just wanted to test out FIlament Tables, I followed the documentation at: https://filamentphp.com/docs/3.x/tables/installation
1. I ran "composer require filament/tables:"^3.3" -W"
2. Since it is an existing project, I ran "php artisan filament:install --tables"
3. Next, I installed tailwind and its plugins, "npm install tailwindcss@3 @tailwindcss/forms @tailwindcss/typography postcss postcss-nesting autoprefixer --save-dev"
4. Added tailwind.config.js to root folder with contents:
5. I added tailwind layers to resources/css/app.css here are the contents of that file:
6. I created postcss.config.js in my root directory with the contents:
7. After all this i run and i get this compilation error from my postcss.config.js file.
8. I did publish the assets as well, and ran "php artisan filament:upgrade" to check that, and cleared all my caches and reloaded my laragon environment. I was able to get a filament table to appear but the styles aren't compiled so there are no styles to it.
I'm probably missing something with my js configs but im just not sure what.