React Context hook does not update consumer
include folder not being created
const PACKAGE_REGEX = /^@[a-z0-9-]*\//;
const PACKAGE_REGEX = /^@[a-z0-9-]*\//;
service instance does not replicate to client
map component is shared btw...
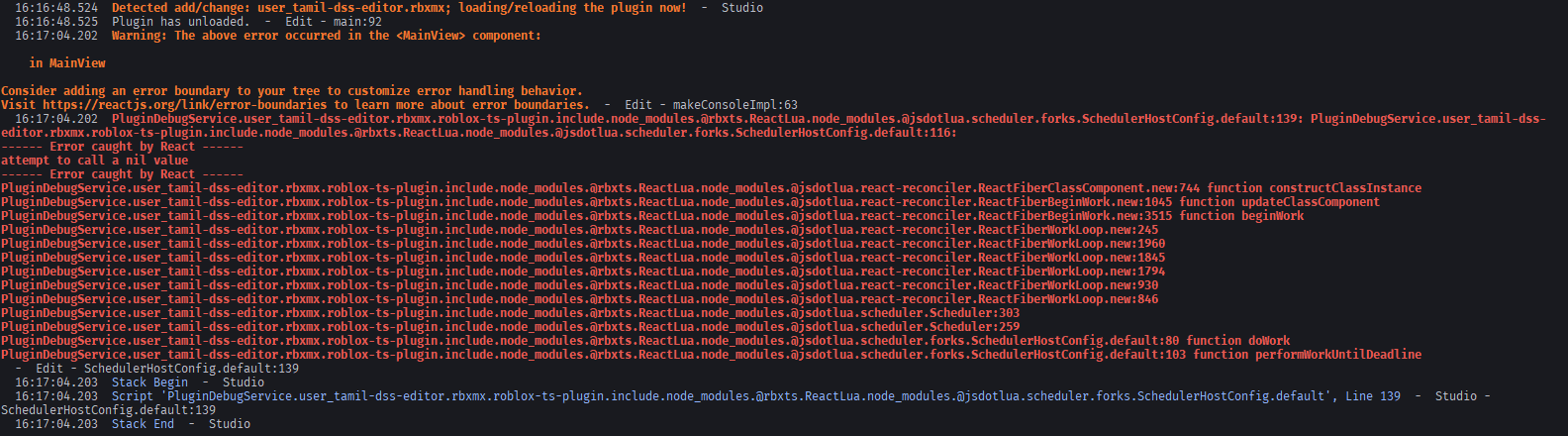
How to start with plugins + react?

Flamework Tips
flamework not identifying service constructor
how to use rbxts-build in a multi-placed project
main and lobby places like this.
```... "watch:lobby": "cd places/lobby && rbxts-build watch",
"watch:main": "cd places/main && rbxts-build watch"
"watch:lobby": "cd places/lobby && rbxts-build watch",
"watch:main": "cd places/main && rbxts-build watch"
How do you deal with multiple calls of FindFirstChild(), WaitForChild(), etc?
Character and Skin Data Structure
CharacterData const object with both the name and skins for each characterHelp with charm and lyra
Problem With Data Loading....
why it happens??
Incorret t compilation with flamework
const test_guard = Flamework.createGuard<[string, ...unknown[]]>();
warn("[RESULT]", test_guard(["test", 123, "hi"])); //fails
const test_guard = Flamework.createGuard<[string, ...unknown[]]>();
warn("[RESULT]", test_guard(["test", 123, "hi"])); //fails
How to observe client-side data changes in Charm without React?
UI elements are not compiling into lua

"tables cannot be cyclic"
error: tables cannot be cyclic - Client - ui_debug:11
error: tables cannot be cyclic - Client - ui_debug:11
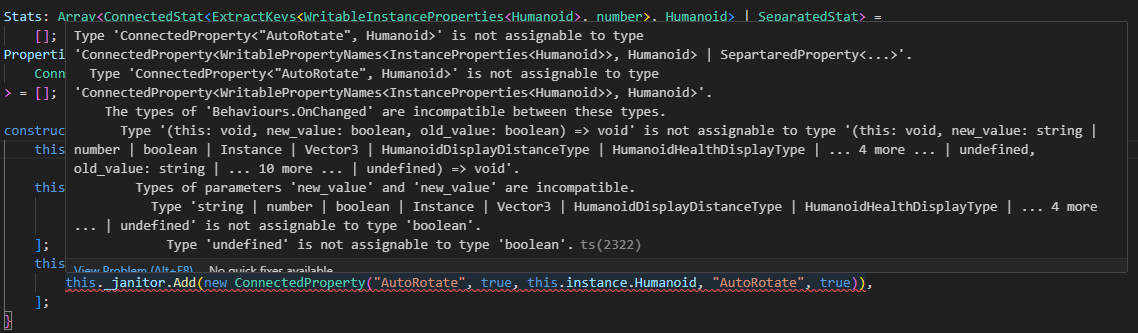
How do i properly write typings for generic

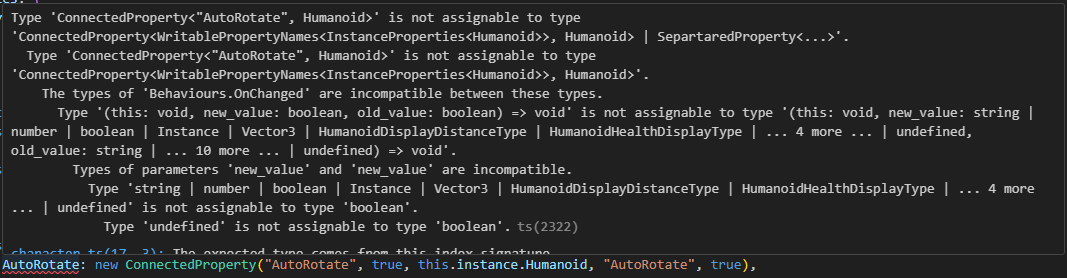
How do i fix this mistyping

Charm + ReadonlyMap Issue: forEach shows data but get() returns nil for same userId in atom sub
ReadonlyMap<number, PlayerData> for player states (where keys are UserIds as numbers). When a player joins, they're added to the map during hydration (I'm using charm-sync + tether), and I can see their initial state on the client-side (e.g., afk: false).
After about 2 seconds, I update the local player's afk to true by creating a new map immutably and setting the atom.
In my subscribe callback, I iterate over the state with forEach, and it correctly prints all entries, including my local UserId with the updated afk: true. However, in the same callback, when I manually do state.get(localPlayer.UserId), it returns nil every time; even though the UserId matches exactly what's shown in the iteration.
...