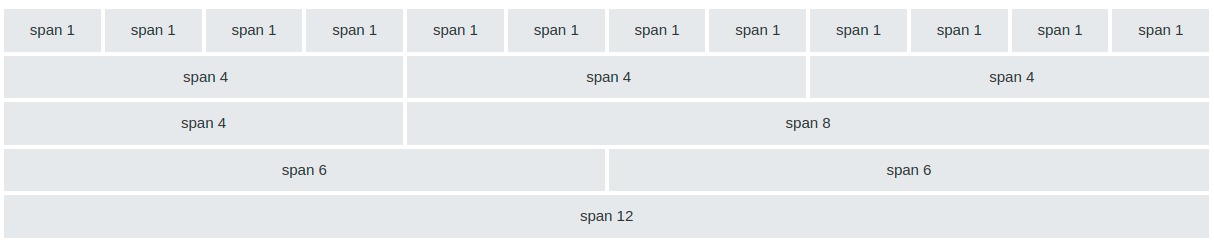
flexbox problem
I am try to make this using flex , but soon I try this for small screen, It produce bad result
<!DOCTYPE html>
<html>
<head>
<style>
* {margin: 0; padding: 0; box-sizing: border-box;}
.main {
max-width: max-content;
margin: auto;
}
span {
display: inline-block;
background-color: pink;
border-radius: 5px;
margin: 3px; padding: 10px 20px;
text-align: center;
}
.flex1, .flex2, .flex3, .flex4, .flex5 {
display: flex;
}
.flex1 > span {
flex: 8.8%;
}
.flex2 > span {
flex: 33.33%;
}
</style>
</head>
<body>
<div class="main">
<div class="flex1">
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
</div>
<div class="flex2">
<span>span 4</span>
<span>span 4</span>
<span>span 4</span>
</div>
<div class="flex3">
<span style="flex: 33.33%;">span 4</span>
<span style="flex: calc(100% - 33.33%);">span 8</span>
</div>
<div class="flex5">
<span style="flex: 100%;">span 12</span>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
* {margin: 0; padding: 0; box-sizing: border-box;}
.main {
max-width: max-content;
margin: auto;
}
span {
display: inline-block;
background-color: pink;
border-radius: 5px;
margin: 3px; padding: 10px 20px;
text-align: center;
}
.flex1, .flex2, .flex3, .flex4, .flex5 {
display: flex;
}
.flex1 > span {
flex: 8.8%;
}
.flex2 > span {
flex: 33.33%;
}
</style>
</head>
<body>
<div class="main">
<div class="flex1">
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
<span>span 1</span>
</div>
<div class="flex2">
<span>span 4</span>
<span>span 4</span>
<span>span 4</span>
</div>
<div class="flex3">
<span style="flex: 33.33%;">span 4</span>
<span style="flex: calc(100% - 33.33%);">span 8</span>
</div>
<div class="flex5">
<span style="flex: 100%;">span 12</span>
</div>
</div>
</body>
</html>