flexbox
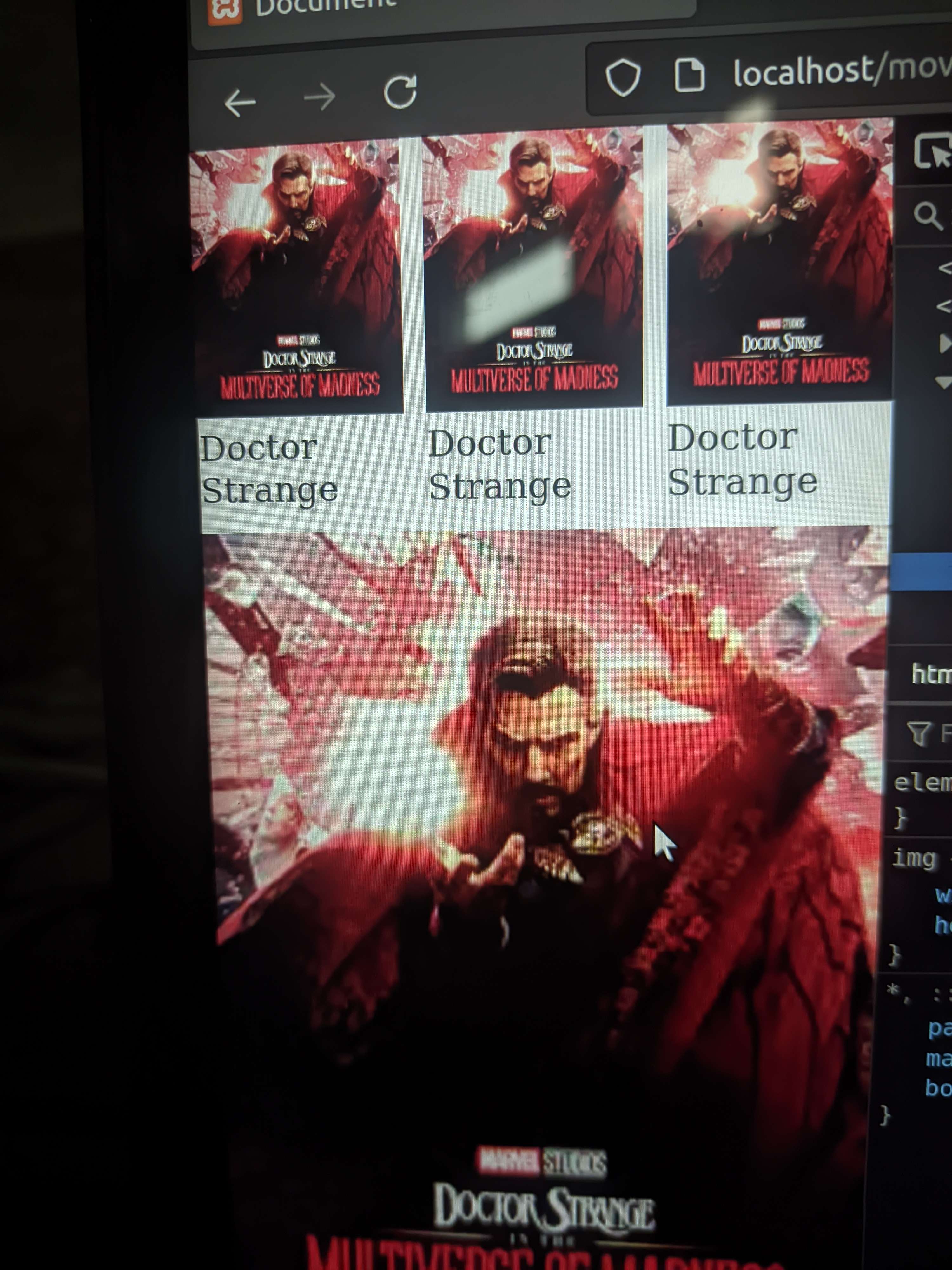
I'm using flex box on the container I have my cards inside, I'm setting flex 25% on my card items ,wrap is also enabled , it works fine except the last card which takes the 100% of the available space, please tell me how can I fix it.

*,
*::before,
*::after {
padding: 0;
margin: 0;
box-sizing: border-box;
}
img {
width: 100%;
height: auto;
}
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
}
.container .card {
min-width: 200px;
flex: 25%;
}