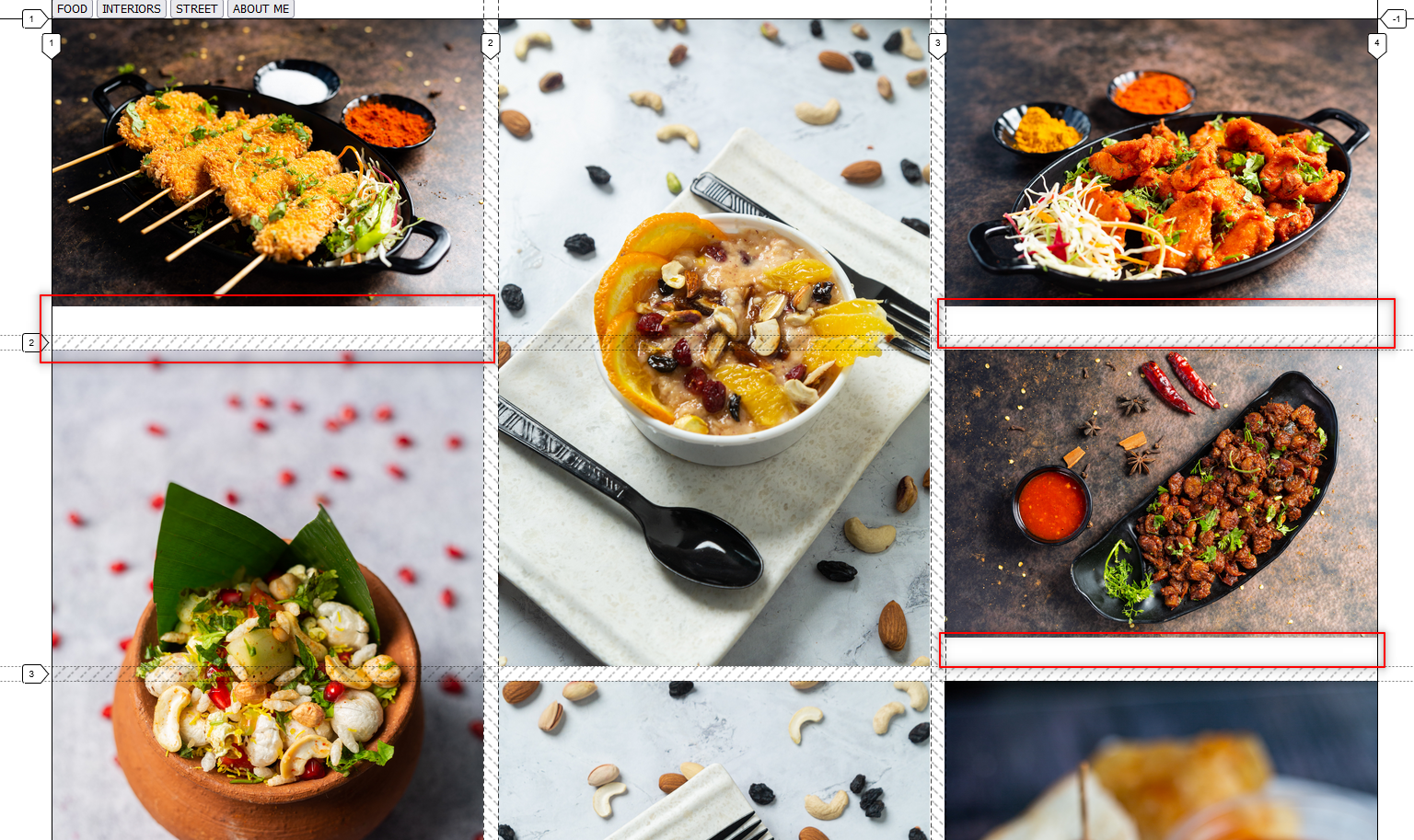
Gap below image in CSS Grid
How do I avoid the gap below the image.
I'm using
max-width:100%
display: block;
If this information is not enough. I'll share codepen.
Thanks in advance
I'm using
max-width:100%
display: block;
If this information is not enough. I'll share codepen.
Thanks in advance