Make a box shadow stop halfway
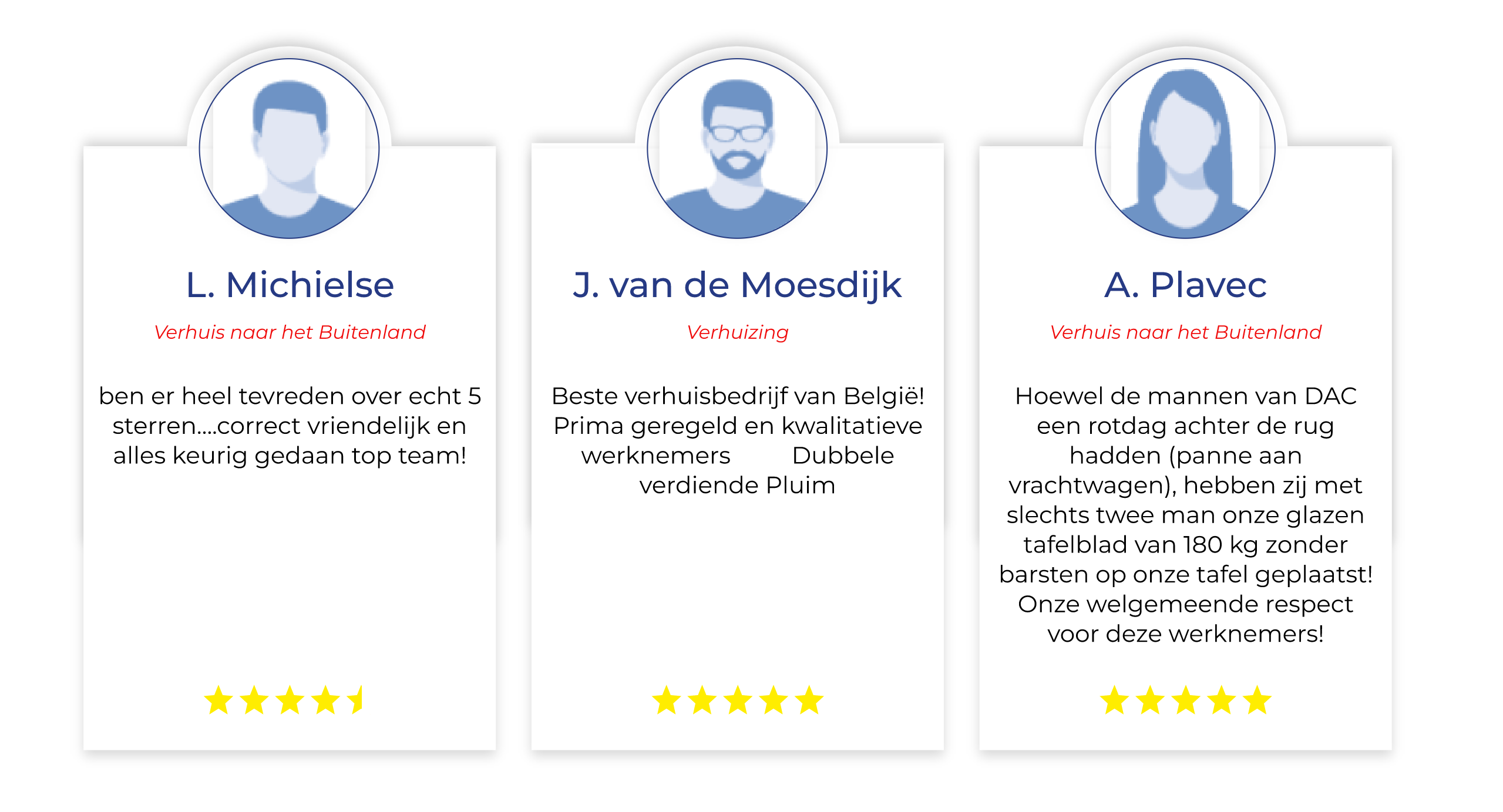
Hi, I'd like to create this effect with the images at the top.
As you can see the box shadow stops at the border of the white background.
The image and the box shadow have to be one element but i can use pseudo elements like ::after.
How could i create this effect?
As you can see the box shadow stops at the border of the white background.
The image and the box shadow have to be one element but i can use pseudo elements like ::after.
How could i create this effect?