Change browser settings
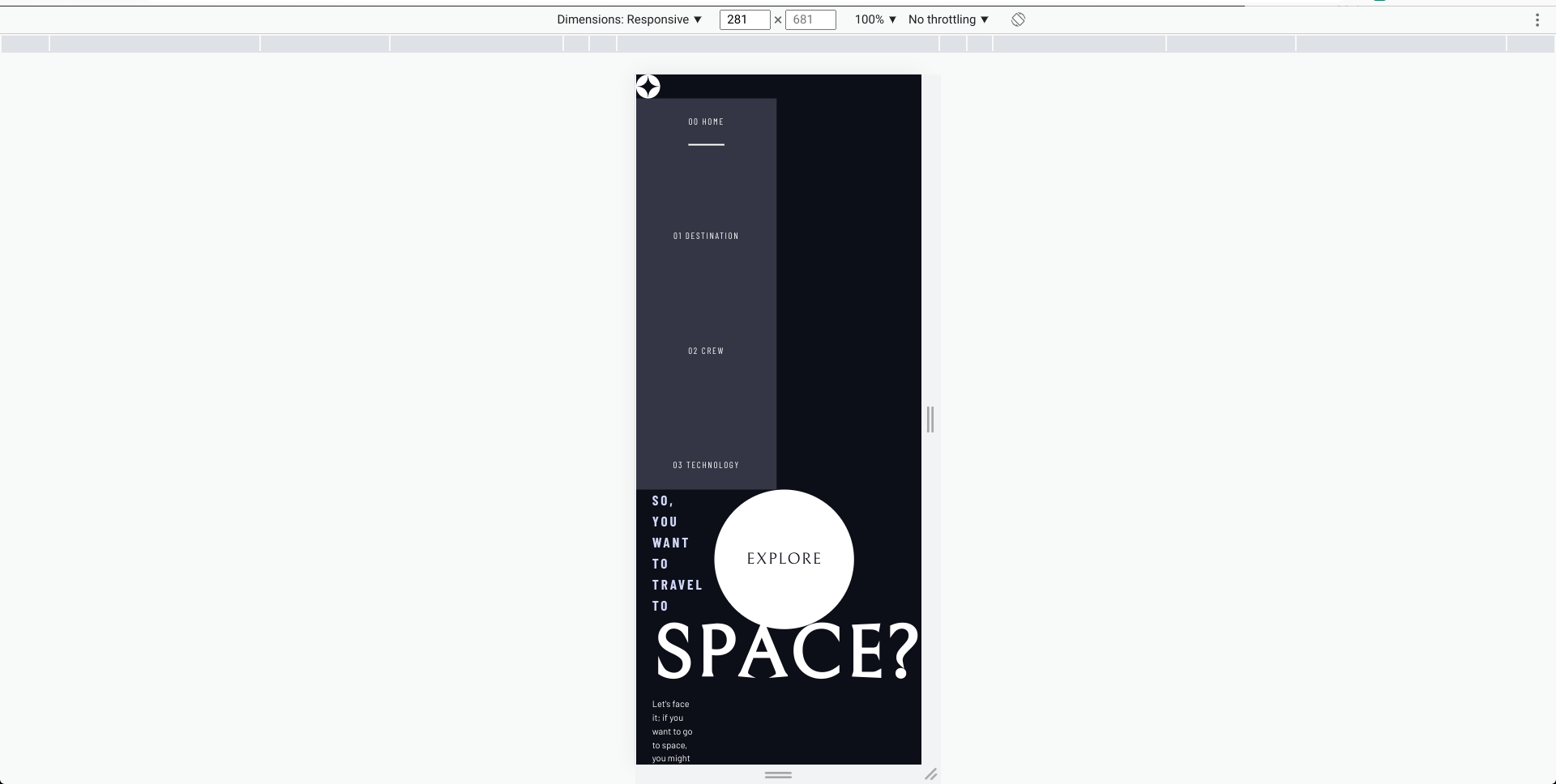
I'm using Google Chrome, and the responsive mode in it is a bit weird as shown in the screenshot.
How do I make it so that instead of Chrome zooming out so I can see the overflow, I can instead scroll horizontally and keep my normal zoom level?
How do I make it so that instead of Chrome zooming out so I can see the overflow, I can instead scroll horizontally and keep my normal zoom level?