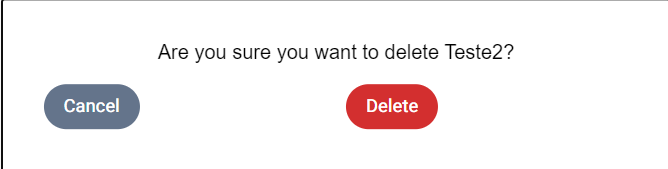
Buttons are not responding to justify-content
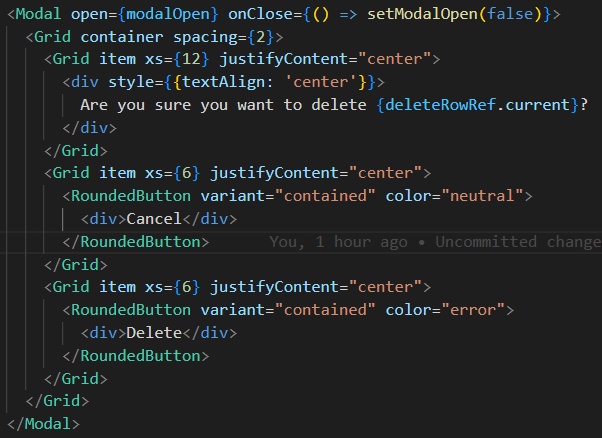
I'm using Material UI Grid. "justify-content: center" is there on the DOM nodes it should be, I checked it. Whether I select start, end or center, the property simply does nothing. I don't know what could possibly be wrong.