Frontend Mentor help
Hi, I'm stuck on a particular part of this challenge since I've never done it before.
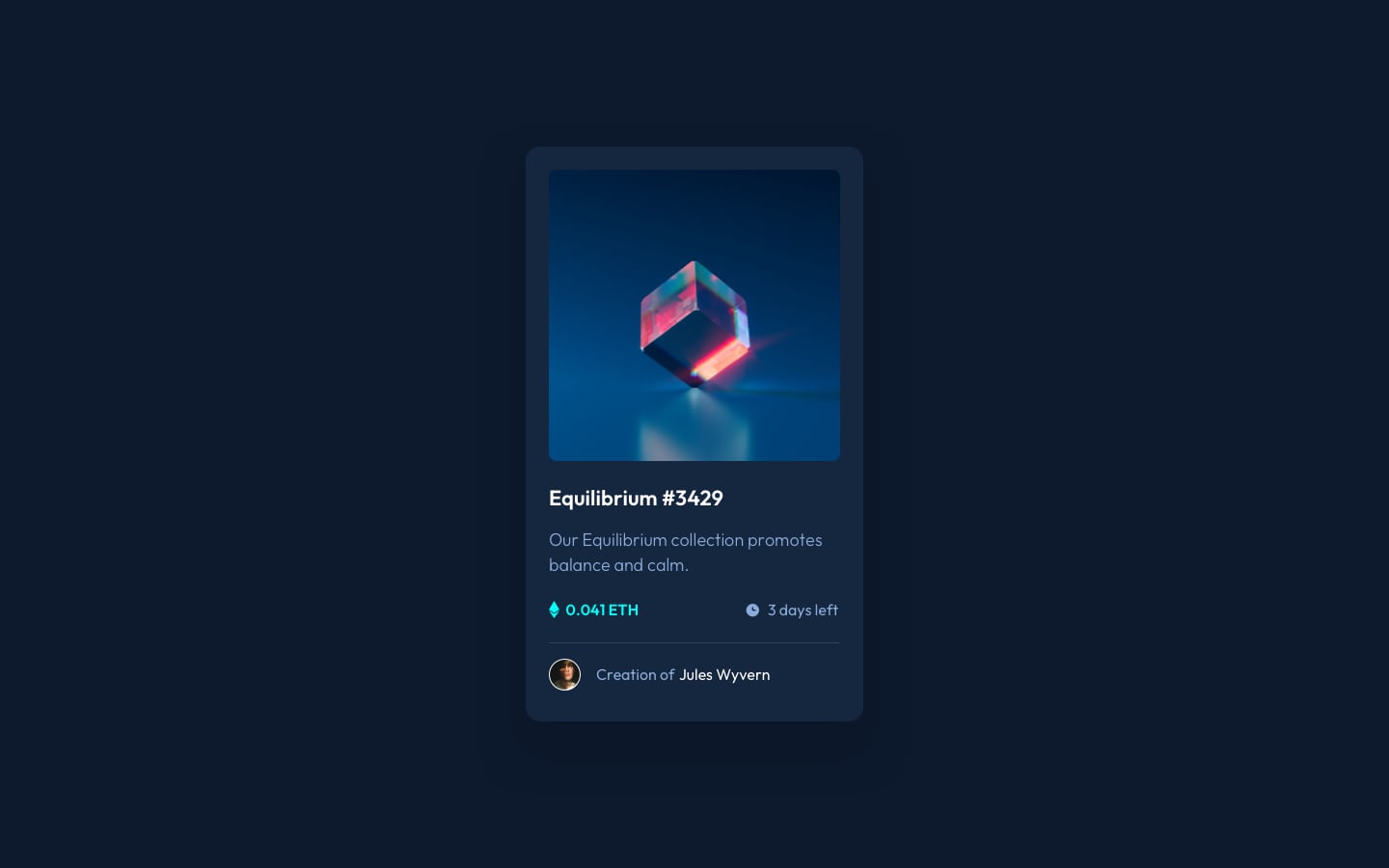
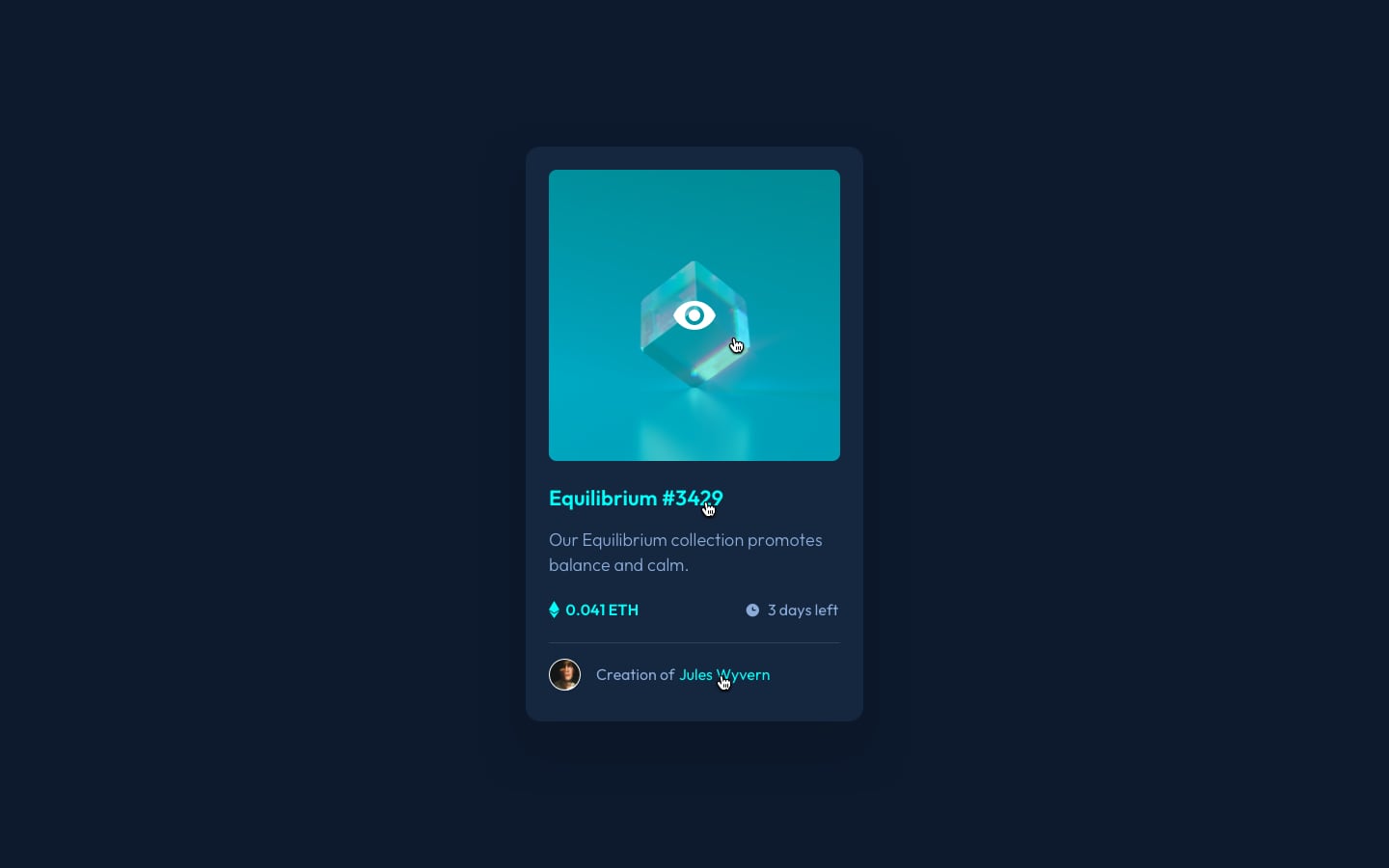
Essentially when I hover over that image, it should turn cyan with that icon in the middle
Essentially when I hover over that image, it should turn cyan with that icon in the middle