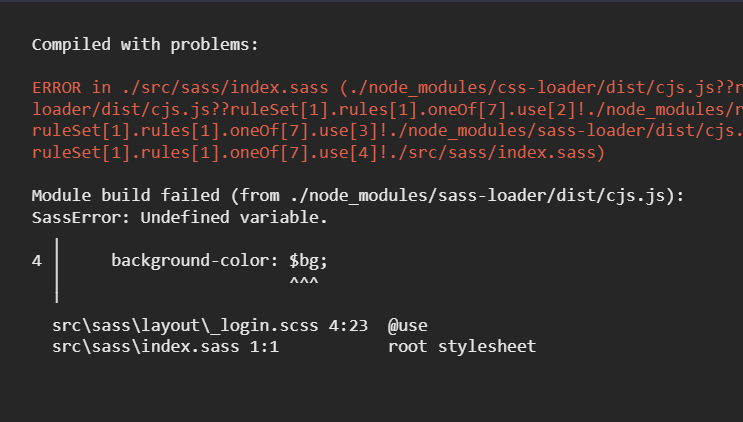
React Typescript SassError Undefined variable.
I need some help on this please  I am new to using
I am new to using
 I am new to using
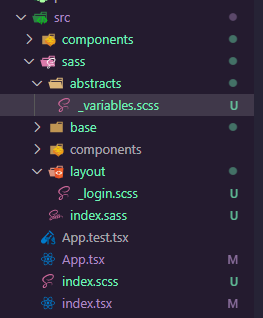
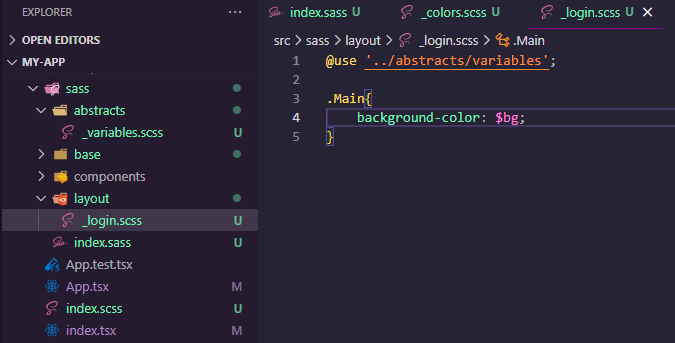
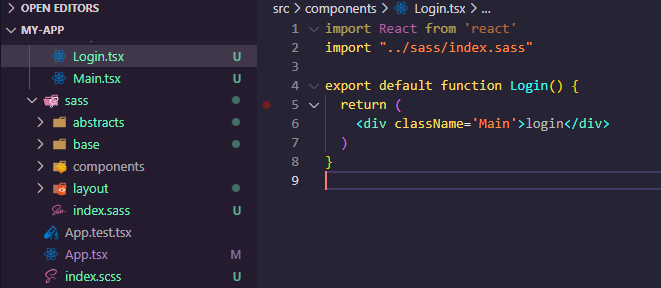
I am new to using sass with react && typescript, so I declared a variable in a scss file but all I'm getting is an error that says Undefined variable