How do I use a JavaScript variable in CSS or SASS?
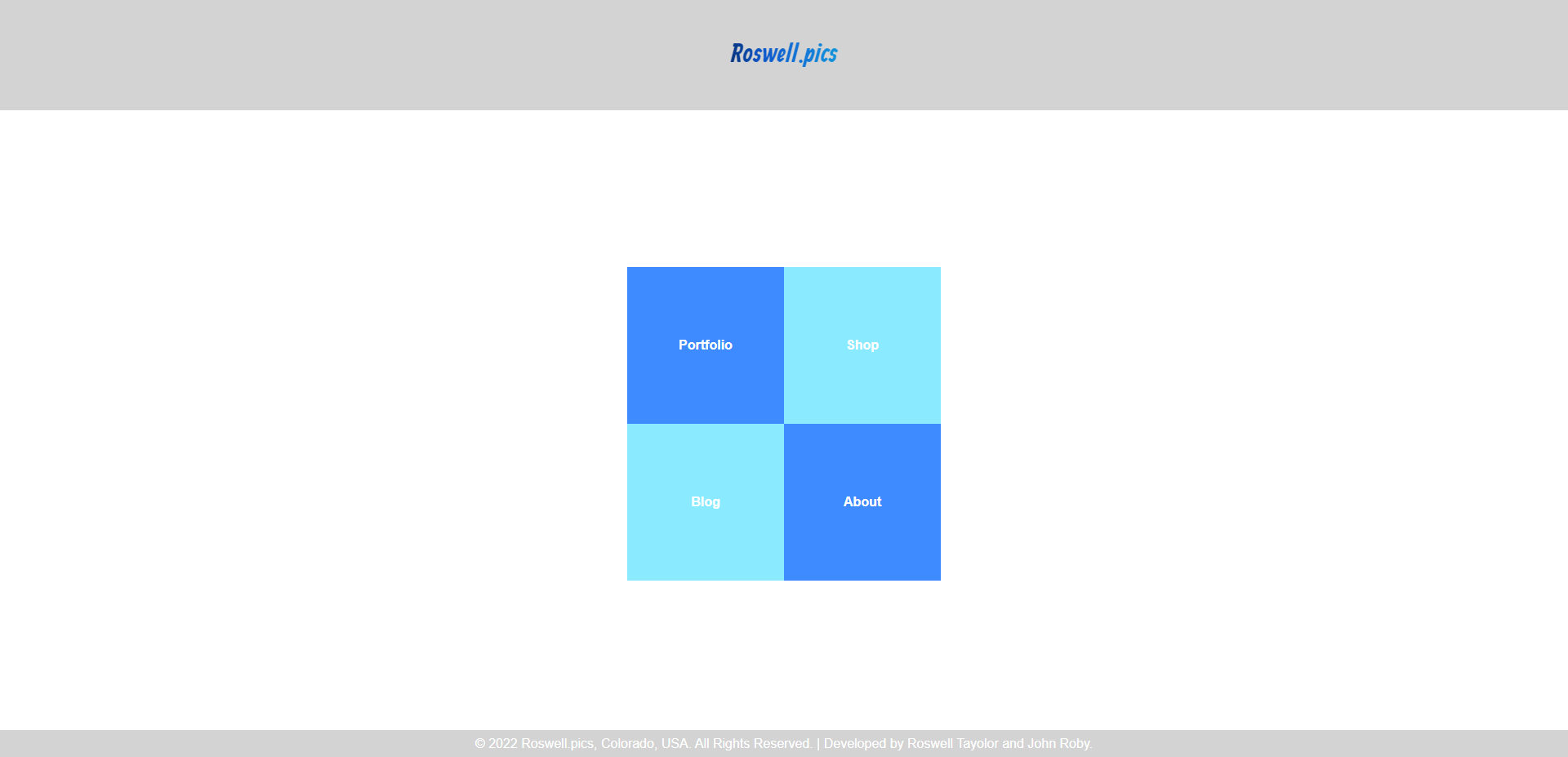
I am working on a portfolio website. The layout design I'm going for has four, square nav buttons, aligned as a bigger square, centered on the screen.
I am trying to add an animation on a button, so when clicked on its position changes, moving the buttons to different corners of the screen, reveling the main content.
How do I use a JavaScript
I am trying to add an animation on a button, so when clicked on its position changes, moving the buttons to different corners of the screen, reveling the main content.
How do I use a JavaScript
element.getBoundingClientRect() variable to use as the 0% starting position in the animation for CSS?