Why this height100% works?
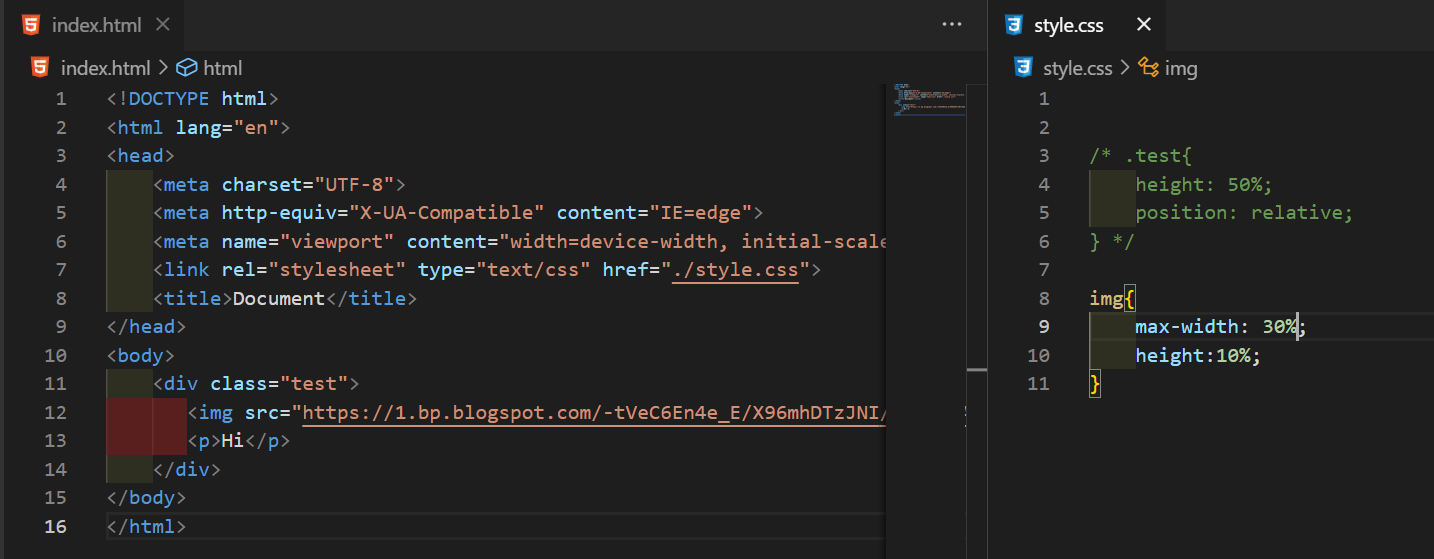
Good morning everyone. I'm confused why this <img> height:100% works without assigning a computable height to its parent?
https://codepen.io/rinrinnnn/pen/QWxGQRw
https://codepen.io/rinrinnnn/pen/QWxGQRw

align-items: center