when to use subgrid
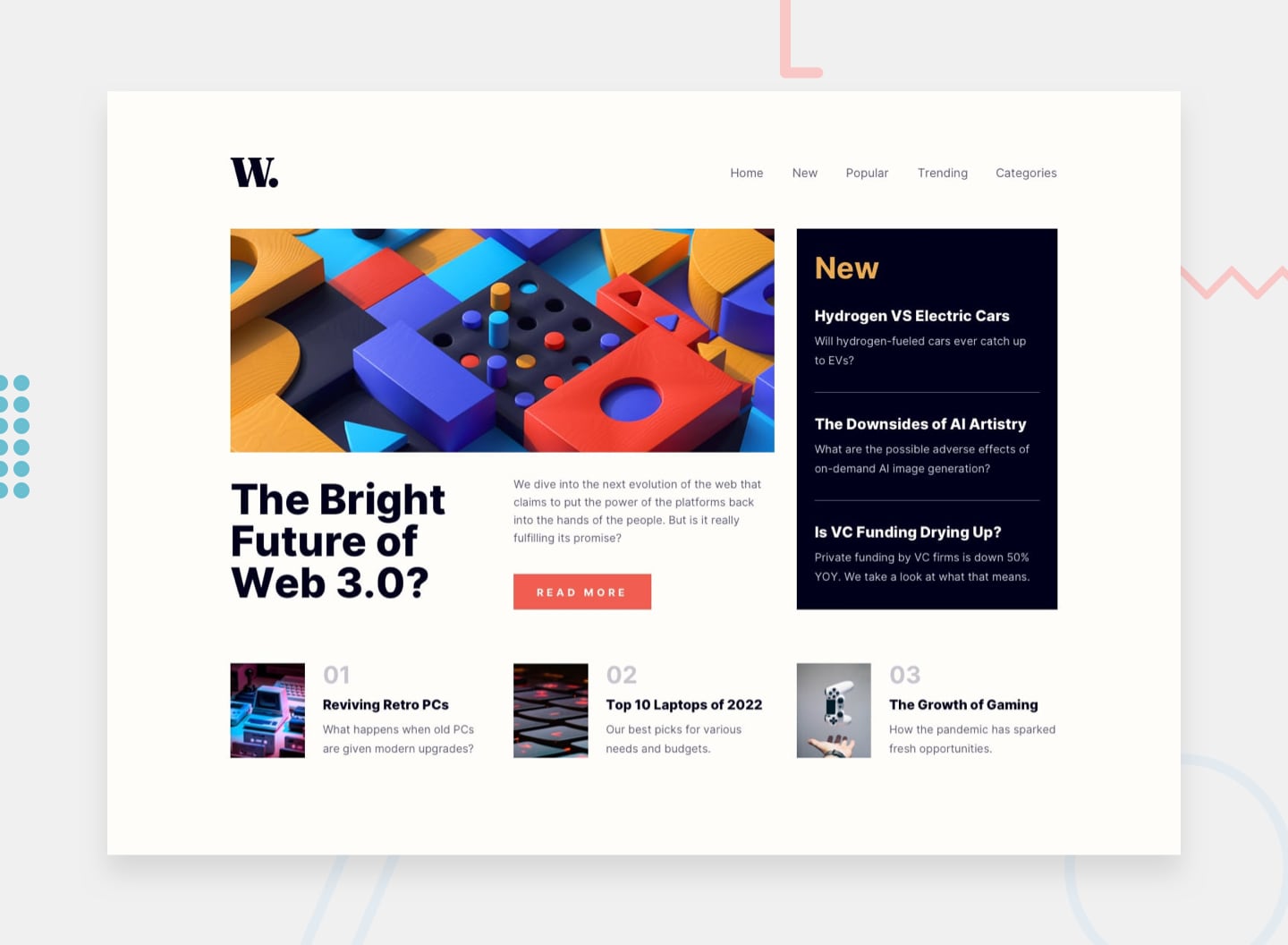
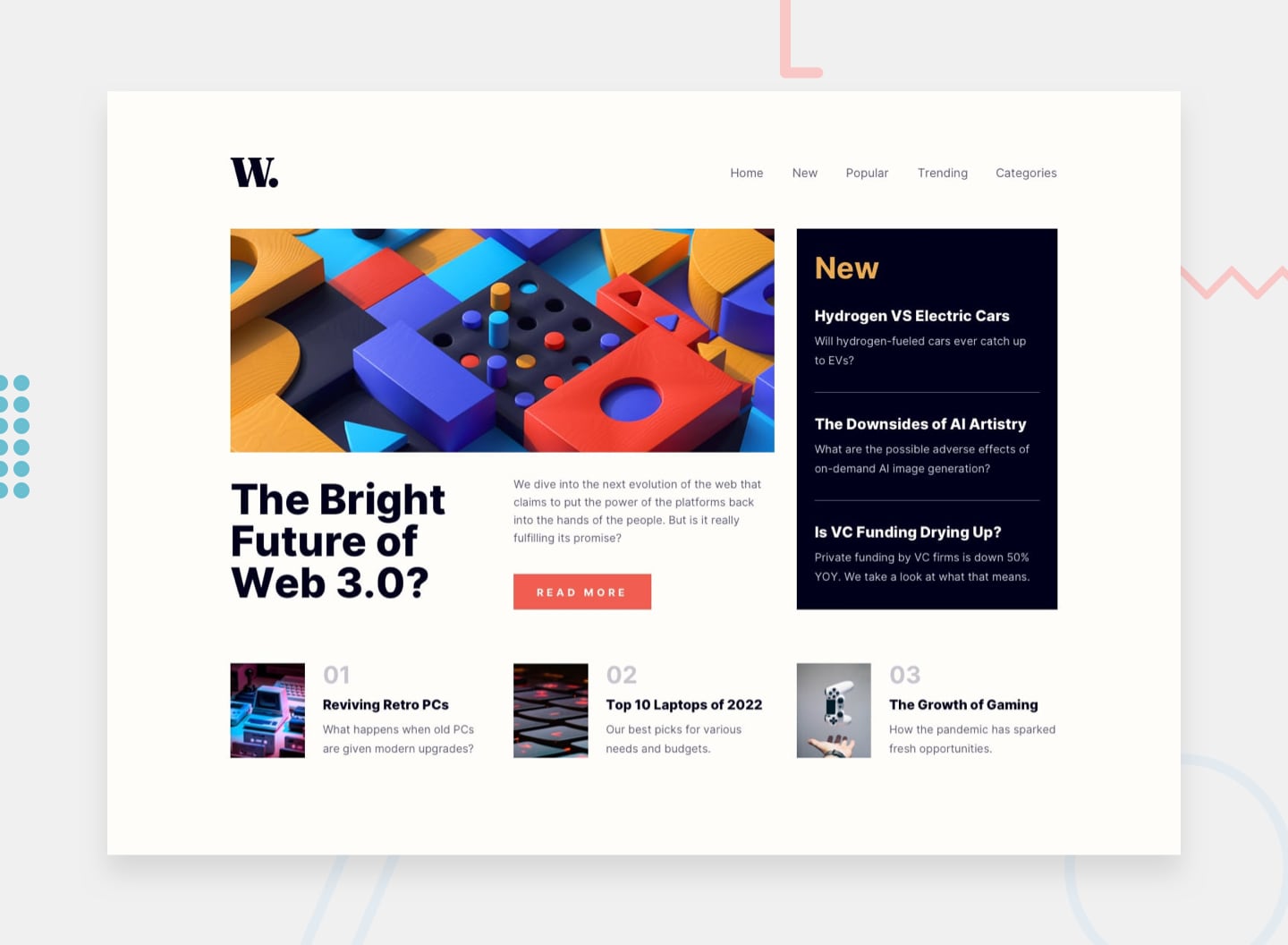
i want to start another FEM challenge -> https://www.frontendmentor.io/challenges/news-homepage-H6SWTa1MFl
when i look at the design, i feel like subgrid is appropriate, but i don't have any experience (yet) using it, and just wanted to check whether that is overkill or not.
what do you guys think?
when i look at the design, i feel like subgrid is appropriate, but i don't have any experience (yet) using it, and just wanted to check whether that is overkill or not.
what do you guys think?
Frontend Mentor
This news homepage will be an excellent opportunity to practice your CSS Grid skills. There will be lots of tricky decisions to make and plenty of learning opportunities!