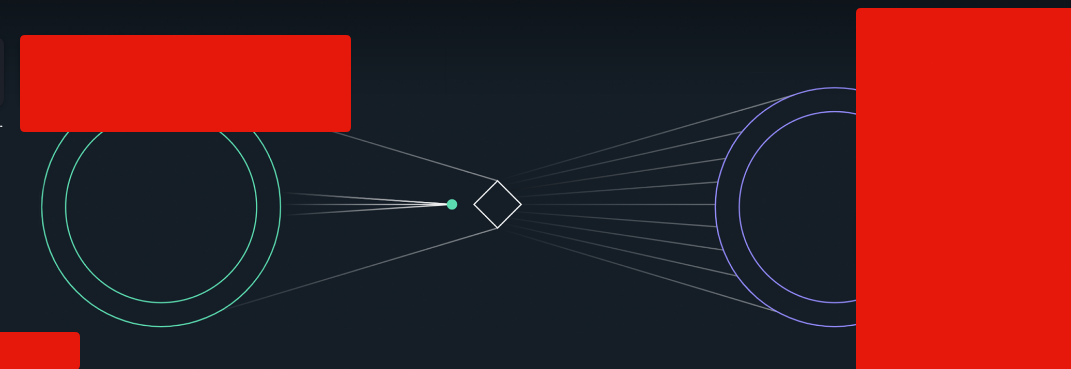
Creating this design with CSS
Does anybody have a clue how to make this design with CSS, or maybe a more simple approach?
I could make the circles, one smaller than the other, stack on top of each other, rotate the square... but the lines are like a nightmare to do. Perhaps there's a better way than just placing them absolute and tilting them.
I could make the circles, one smaller than the other, stack on top of each other, rotate the square... but the lines are like a nightmare to do. Perhaps there's a better way than just placing them absolute and tilting them.