Trying to make Canvas image into a circular image in chart.js(Line Graph)
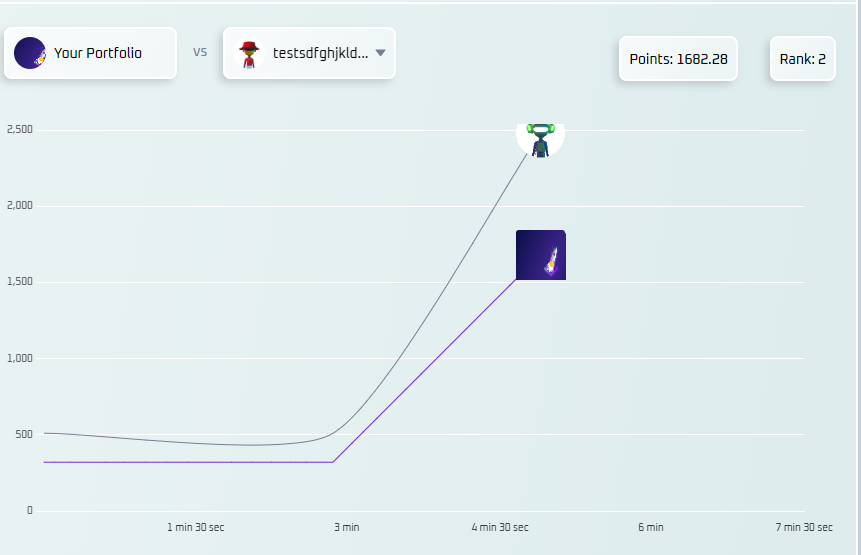
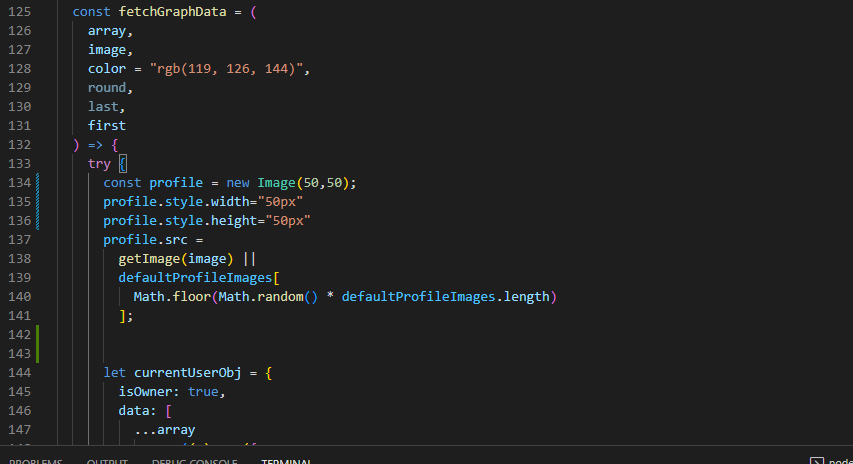
Firstly user will given some random image which are of circle in shape and if any user uploads his or her picture it's taking as square and trying to make that square into circular shape it's not reflecting in the line graph and you can see the output snippet of the graph as well and i have given the code snippet of making the image into a circular shape
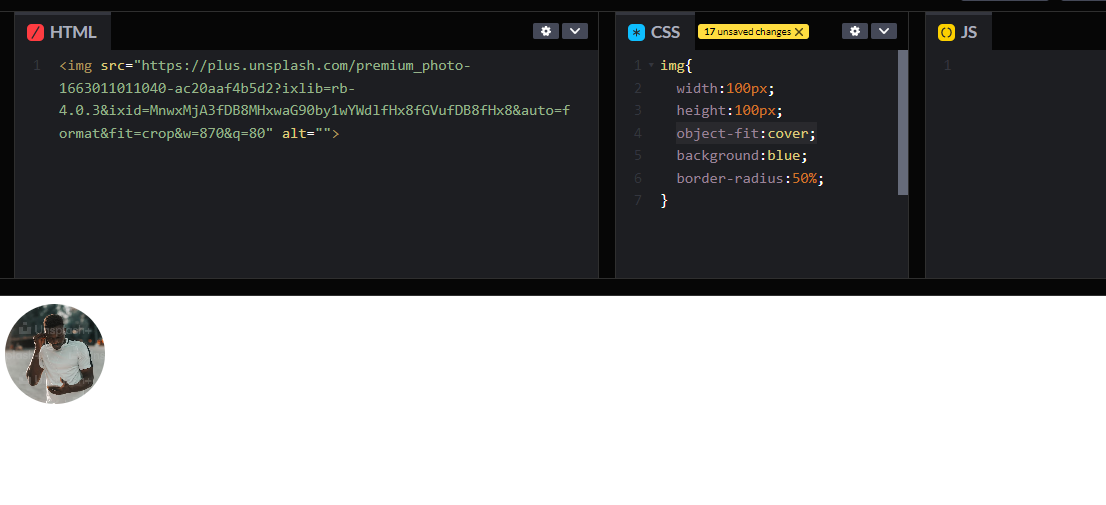
And in the 3rd image which i have attached it's showing the reflected shape by trying the same code in the codepen
can anyone help me out here.
And in the 3rd image which i have attached it's showing the reflected shape by trying the same code in the codepen
can anyone help me out here.