JavaScript most complicated code
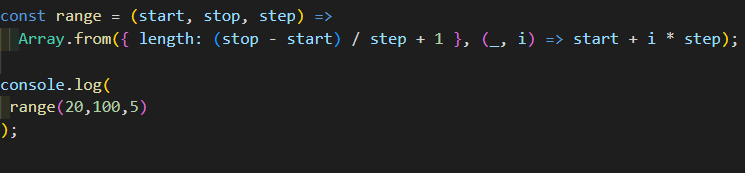
i found this code on MDN in array.from and this is really really complicated for me , i mean what does the parameter _ and i stand for ? and how did they even come here they haven't get declared i wish i get a comprehensive answer