Hover animation
I'm trying to achieve the hover animation of color which is on the hero page. https://www.ellenasm.com/
it's going from dark to the given colour, how should i change that.
5 Replies
And your Problem is? That site you linked is a giant pile of animations and transitions.
Try to describe what you want and how it differs from what you have, then somebody can help you.
You have to specify separate times for the in and out transition:
you have to sit through the painful opening animation with low contrast, and then a big block of text appears where the letters light up when you hover over them and slowly fade back out
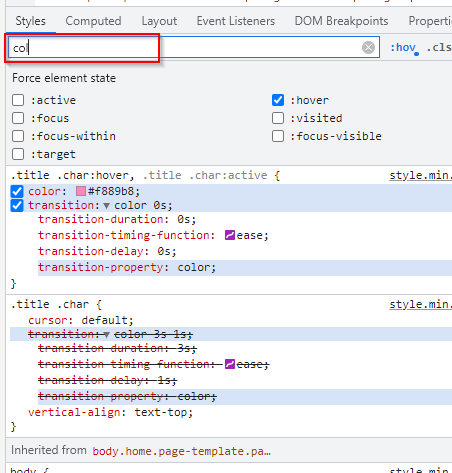
In this case the color transition on hover is (almost) immediate (0s) and the transition duration kicks in when the hover state is removed. so the normal state has the duration 2s
something like this
With ctrl+shift+c you can activate the devtools and element picker, then you can check the element in the devtools (and use the filter):

understood. the key thing i missed was the animation starts after the hover event is done.
i was checking only the hover state. didn't check the default state 😄 . thanks for the tip.
thank you guys.