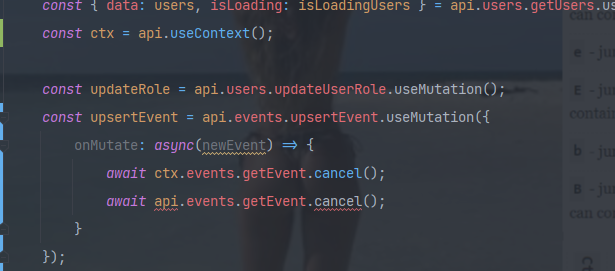
should I use ctx or api?
whats the difference between me using api.events.getEvent.cancel() vs ctx.events.getEvent.cancel()?
why does one work and not the other?
isn't api in ctx, so shouldn't I be able to just use api and not ctx?
which one should I be using?
why does one work and not the other?
isn't api in ctx, so shouldn't I be able to just use api and not ctx?
which one should I be using?