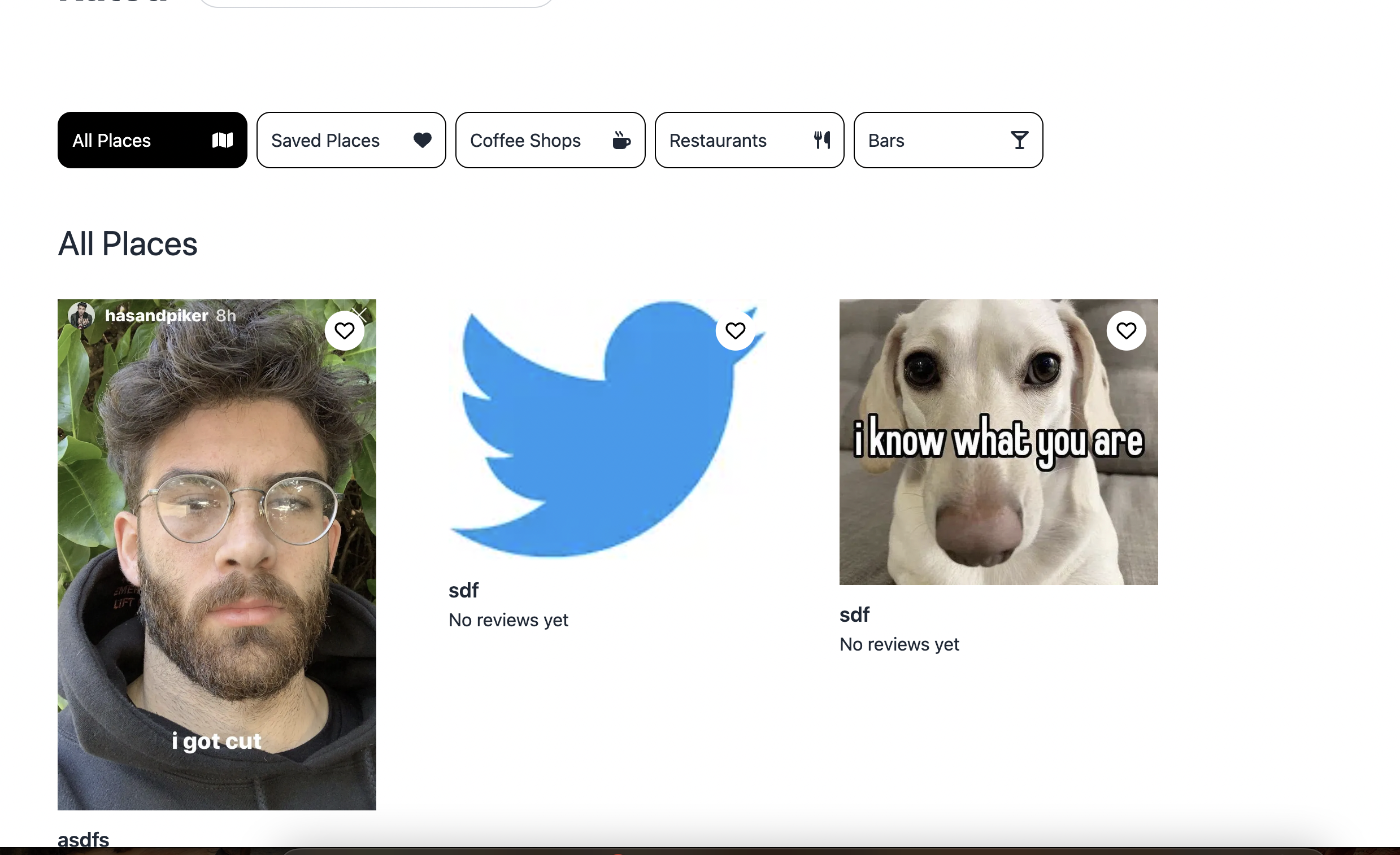
Next Image Height
<Link href={{ pathname: `/shop/${shop.id}` }}>
<div className="cursor-pointer flex-col gap-3 transition duration-200 ease-in-out hover:bg-white hover:opacity-80">
{shop.imageURL && <Image src={shop.imageURL} alt="My Image" width={500} height={200} />}
<div className="mt-3 text-lg font-semibold decoration-8">{shop.title}</div>
{shop.rating && shop.price ? (
<>
<span className="text-lg font-light">Price: {getPrice()}</span>
<div className="flex justify-between">
<div>
{starRating}{' '}
<span className="text-sm font-light">
{reviewCount} review{reviewCount === 1 ? '' : 's'}
</span>
</div>
</div>
</>
) : (
<div>No reviews yet</div>
)}
</div>
</Link><Link href={{ pathname: `/shop/${shop.id}` }}>
<div className="cursor-pointer flex-col gap-3 transition duration-200 ease-in-out hover:bg-white hover:opacity-80">
{shop.imageURL && <Image src={shop.imageURL} alt="My Image" width={500} height={200} />}
<div className="mt-3 text-lg font-semibold decoration-8">{shop.title}</div>
{shop.rating && shop.price ? (
<>
<span className="text-lg font-light">Price: {getPrice()}</span>
<div className="flex justify-between">
<div>
{starRating}{' '}
<span className="text-sm font-light">
{reviewCount} review{reviewCount === 1 ? '' : 's'}
</span>
</div>
</div>
</>
) : (
<div>No reviews yet</div>
)}
</div>
</Link>the height isnt being applied to the image no matter what, the width is working correctly, any idea why?