Make an image fit a carousel
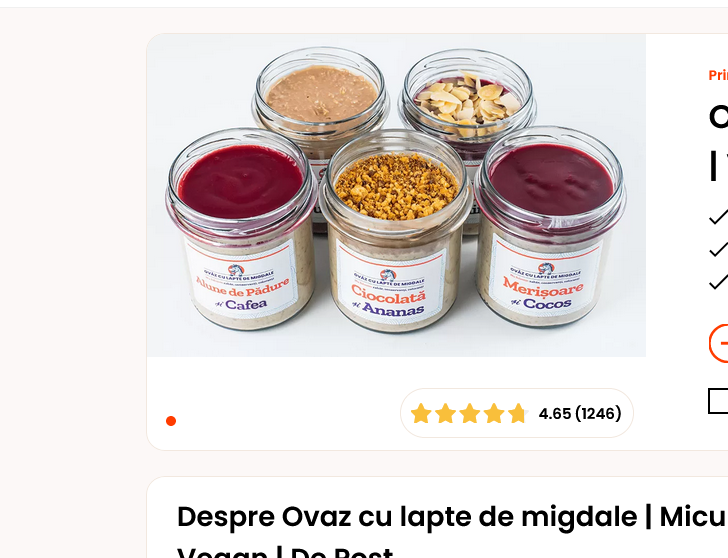
On this page, the desktop version, some photos don't fit this gallery correctly: https://www.ohvaz.ro/produse/pachetul-de-5-arome-ohvaz/ On mobile I'm happy with it. How can I change it so the photo takes up the entire height? Like it's zoomed in or something like that.