Font awesome sun icon not showing
<div class="search-wrapper">
<form action="" class="search-form">
</form>
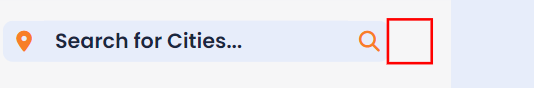
<button class="dark-light-mode">
<i class="fa-sharp fa-regular fa-sun-bright"></i>
</button>
</div><div class="search-wrapper">
<form action="" class="search-form">
</form>
<button class="dark-light-mode">
<i class="fa-sharp fa-regular fa-sun-bright"></i>
</button>
</div>.dark-light-mode{
outline: 2px solid red;
display: flex;
align-items: center ;
justify-content: center;
}.dark-light-mode{
outline: 2px solid red;
display: flex;
align-items: center ;
justify-content: center;
}