How to add Text and background image next to text
Hello, everyone,
I have issue here, I need to create button, using <a> tag, and I need to add icon at the end of text, i cannot use font awesome icon, I should use only png file that too using css background image property.
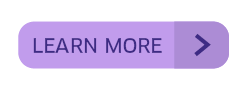
I added output file how it should look like, I tried few options, but image is not displaying in the browser,
what I have tried:
HTML
<button type="button" class="button">
<span class="button-txt">Learn More</span>
<span class="button-icon"></span>
</button>
CSS:
button.button {
border: none;
background-color: #c19cec;
border-radius: 6px;
width: 79px;
height: 17.5px;
display: inline-flex;
margin-left: 40px;
}
.button-txt {
text-transform: uppercase;
color: #3e2b84;
font-family: 'ClanOT-News';
font-size: 7px;
line-height: 2.2;
}
.button-icon {
background-image: url(../images/angle_bracket.png);
background-color: #ac8cd5;
width: 20px;
height: 17px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
position: relative;
left: 7.5px;
bottom: 1px;
}
Guys, Please help me out....
Thanks in advance
I have issue here, I need to create button, using <a> tag, and I need to add icon at the end of text, i cannot use font awesome icon, I should use only png file that too using css background image property.
I added output file how it should look like, I tried few options, but image is not displaying in the browser,
what I have tried:
HTML
<button type="button" class="button">
<span class="button-txt">Learn More</span>
<span class="button-icon"></span>
</button>
CSS:
button.button {
border: none;
background-color: #c19cec;
border-radius: 6px;
width: 79px;
height: 17.5px;
display: inline-flex;
margin-left: 40px;
}
.button-txt {
text-transform: uppercase;
color: #3e2b84;
font-family: 'ClanOT-News';
font-size: 7px;
line-height: 2.2;
}
.button-icon {
background-image: url(../images/angle_bracket.png);
background-color: #ac8cd5;
width: 20px;
height: 17px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
position: relative;
left: 7.5px;
bottom: 1px;
}
Guys, Please help me out....
Thanks in advance