Modal in a list
Hi i'd like to ask for best practice for these kind of implementation
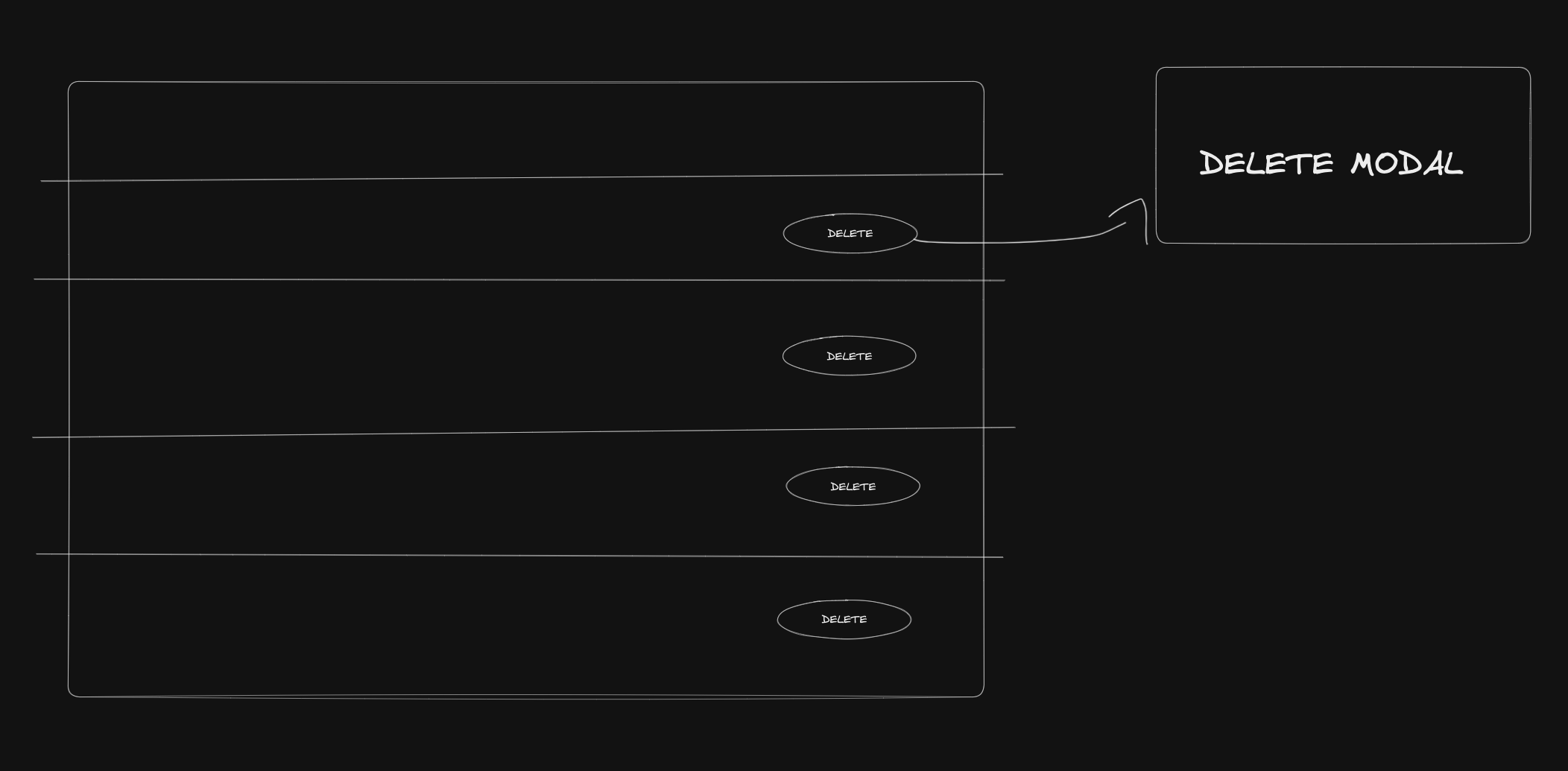
lets say i have a CRUD feature that the list could go on to hundreds
each row have their own delete button and when clicked would show up Delete Modal
i have 2 idea about how to implement these modal
1. put modal inside each mapped items, so if theres 100+ row then there's gonna be 100+ delete modal, ofc i'd put it inside a lazy load/dynamic imports
or
2. I just have 1 modal, then when button clicked mutate a global state to open modal and pass the data that i need inside
if performance is what im looking for, which way i need to implement ? thanks!
or if you have any suggestion how to implement these better please let me know
lets say i have a CRUD feature that the list could go on to hundreds
each row have their own delete button and when clicked would show up Delete Modal
i have 2 idea about how to implement these modal
1. put modal inside each mapped items, so if theres 100+ row then there's gonna be 100+ delete modal, ofc i'd put it inside a lazy load/dynamic imports
or
2. I just have 1 modal, then when button clicked mutate a global state to open modal and pass the data that i need inside
if performance is what im looking for, which way i need to implement ? thanks!
or if you have any suggestion how to implement these better please let me know