border-image problem (solved)
I'm using
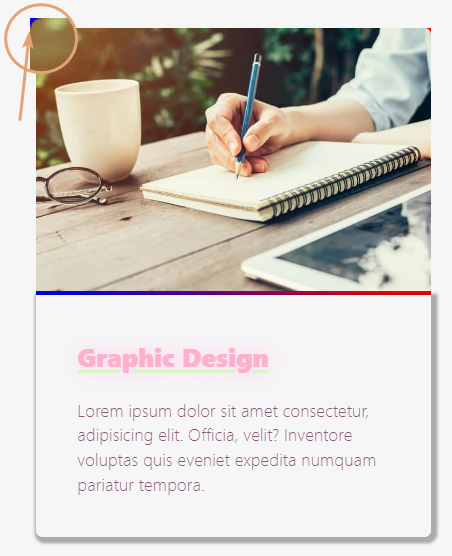
However, the top corners of the image are also showing the border, even though I only want it to appear on the bottom.
Here's an image that illustrates the problem:
!
I've applied the following CSS to the image container:
I expected the border to only appear on the bottom of the image, with the top corners of the image being unaffected.
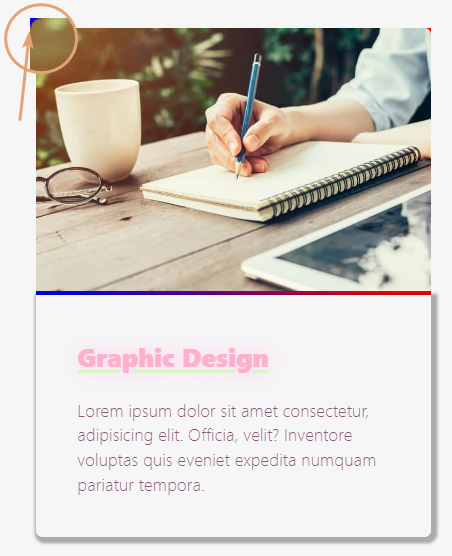
border-image to add a linear gradient border to the bottom of an image. However, the top corners of the image are also showing the border, even though I only want it to appear on the bottom.
Here's an image that illustrates the problem:
!
I've applied the following CSS to the image container:
see : https://codepen.io/ISsamDev99/pen/ExedPvx
I expected the border to only appear on the bottom of the image, with the top corners of the image being unaffected.
Imgur